728x90
안녕하세요 !!!
오늘은 Tailwind CSS에서 유용한것에 대해서 사용해보려고합니다 !!!
앞으로 자주 유용한 기능들을 짧게 정리해나가려고합니다 !!!
그럼 바로 본론으로 갑시다 !
Space란??
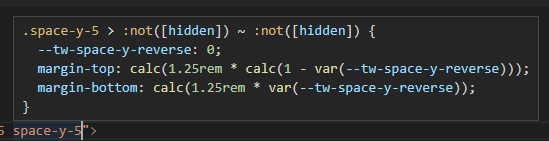
간단합니다 !! 하위 요소 사이의 공간을 제어하는 유틸리티입니다.
그리고 !! 하위 요소에서 기본적으로 display가 none인 요소는 제외 하구요 !!!
자 아래와 같은 코드가 있습니다 !
const Home: NextPage = () => {
return (
<div className="bg-slate-400 py-10 px-5">
<div className="bg-white p-10 rounded-2xl"></div>
<div className="bg-white p-10 rounded-2xl"></div>
<div className="bg-white p-10 rounded-2xl"></div>
<div className="bg-white p-10 rounded-2xl"></div>
</div>
);
};
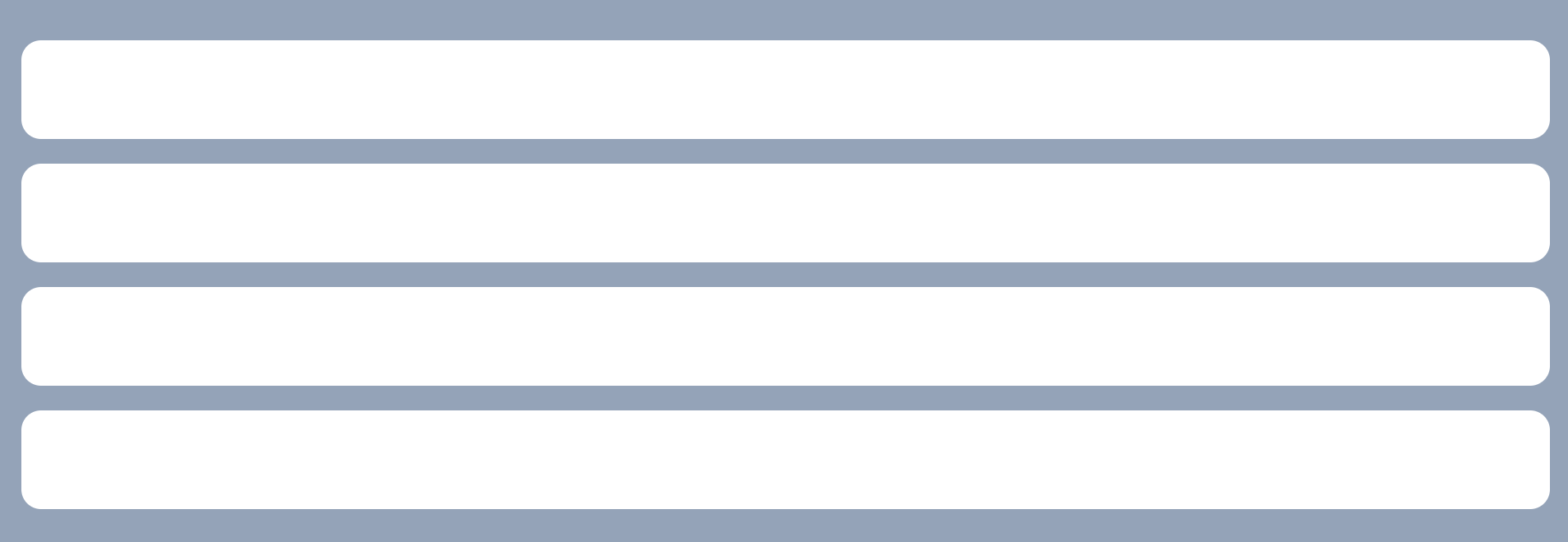
한번 화면을 봐볼까요??
너무 못생겼네요 ㅜㅜ 요소들 사이에 공간이 있으면 좋다고 생각하시죠??

자 ! 이럴 때 space를 추가해줍시다 !!
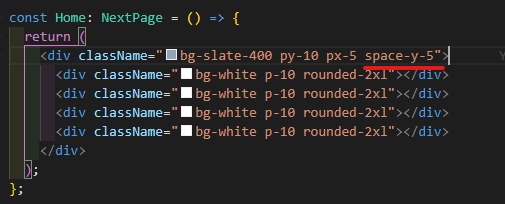
아래처럼요 !!

자 그러면 화면을 봐볼까요??
저 위에 보다 훨씬 괜찮지 않나요??

아래는 space-x에 관한 !!
const Home: NextPage = () => {
return (
<div className="bg-slate-400 py-10 px-5 flex space-x-5">
<div className="bg-white p-10 rounded-2xl"></div>
<div className="bg-white p-10 rounded-2xl"></div>
<div className="bg-white p-10 rounded-2xl"></div>
<div className="bg-white p-10 rounded-2xl"></div>
</div>
);
};
Space에 대해서는 다양하게 응용해서 사용 할 수 있습니다 !!
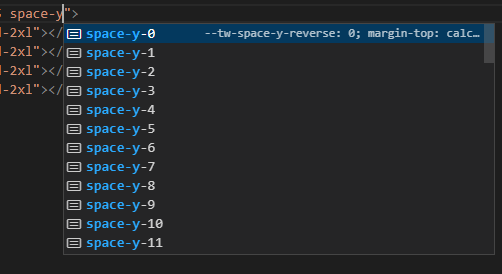
또한 x축도 가능하구요 !!! 원하는 크기만큼 띄울 수 있죠 ! ( 밑에처럼 자동완성 기능으로 체크 ! )

또한 아까 말한 hidden에 대한 요소들은 적용을 안해줍니다 ^^ (당연한거죠 ! )

끝입니다 !
공간이 필요하다 ?? 해당 요소들을 편리하게 관리해봅시다 !!
자 ! 그러면 또 자주 사용할것같은 유틸리티에 대해서 또 소개해보도록 하겠습니다 !
728x90
'IT관련 > CSS 관련' 카테고리의 다른 글
| [Chakra] 차크라 UI로 정말 간단하고 쉽게 다크모드 구현해봅시다 ! (0) | 2022.12.28 |
|---|---|
| [Chakra] Chakra UI를 이용해서 Modal(모달)을 작성해봅시다 ! (2) | 2022.12.24 |
| [Chakra] css를 간단하게 ! Chakra UI에 대해서 배워봅시다 ! (feat. tailwind css 와 비교) (0) | 2022.12.19 |
| Tailwind css를 이용해서 Dark(다크)모드를 구현해보자 !!! (0) | 2022.04.27 |
| Tailwind css를 이용해서 Responsive(반응형)페이지를 만들어보자 !! (sm, md, lg, xl, 2xl) (0) | 2022.03.10 |



