안녕하세요 !!
이번에 저번 시리즈에 이어서 차크라 UI로 정말 간단하고 쉽게 다크모드를 구현해 볼 생각입니다 !!!
정말 쉬우니 잘 따라와주세요 ^^
자 바로 코드 보면서 설명 들어가겠습니다 !! ( 기본적으로 chakra UI는 설치를 해주세요 !!!! 안하시는 분들은
여기서 밑에 URL에서 확인해주세요 !!! )
https://heokknkn.tistory.com/51
index.tsx
import { ChakraProvider, ColorModeScript } from "@chakra-ui/react";
import ReactDOM from "react-dom/client";
import router from "./router";
import { RouterProvider } from "react-router-dom";
import theme from "./theme";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
const client = new QueryClient(); // 여기서 캐싱을 엄청나게함 !
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<QueryClientProvider client={client}>
<ChakraProvider theme={theme}>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<RouterProvider router={router} />
</ChakraProvider>
</QueryClientProvider>
);간단합니다 !!
위에서 보이는 곳에서 render하는 곳을 ColorModeScript로 감싸줍니다 !!!
저걸로 인해서 엄청난 기능이 나타나니 기대해주세요 !!!
그리고 theme를 들여다 볼까요??
theme.ts
import { extendTheme, type ThemeConfig } from "@chakra-ui/react";
const config: ThemeConfig = {
initialColorMode: "light",
useSystemColorMode: false,
};
const theme = extendTheme({ config });
export default theme;initialColorMode는 처음에 어떤 버전으로 사용할건지를 체크 합니다 !!
그리고 저는 시스템컬러를 기본적으로 false로 해서 저만의 사이트를 기준으로 light인지 dark인지를 체크해서 나타낼겁니다 !
한번 이렇게 하고 화면을 봐볼까요?

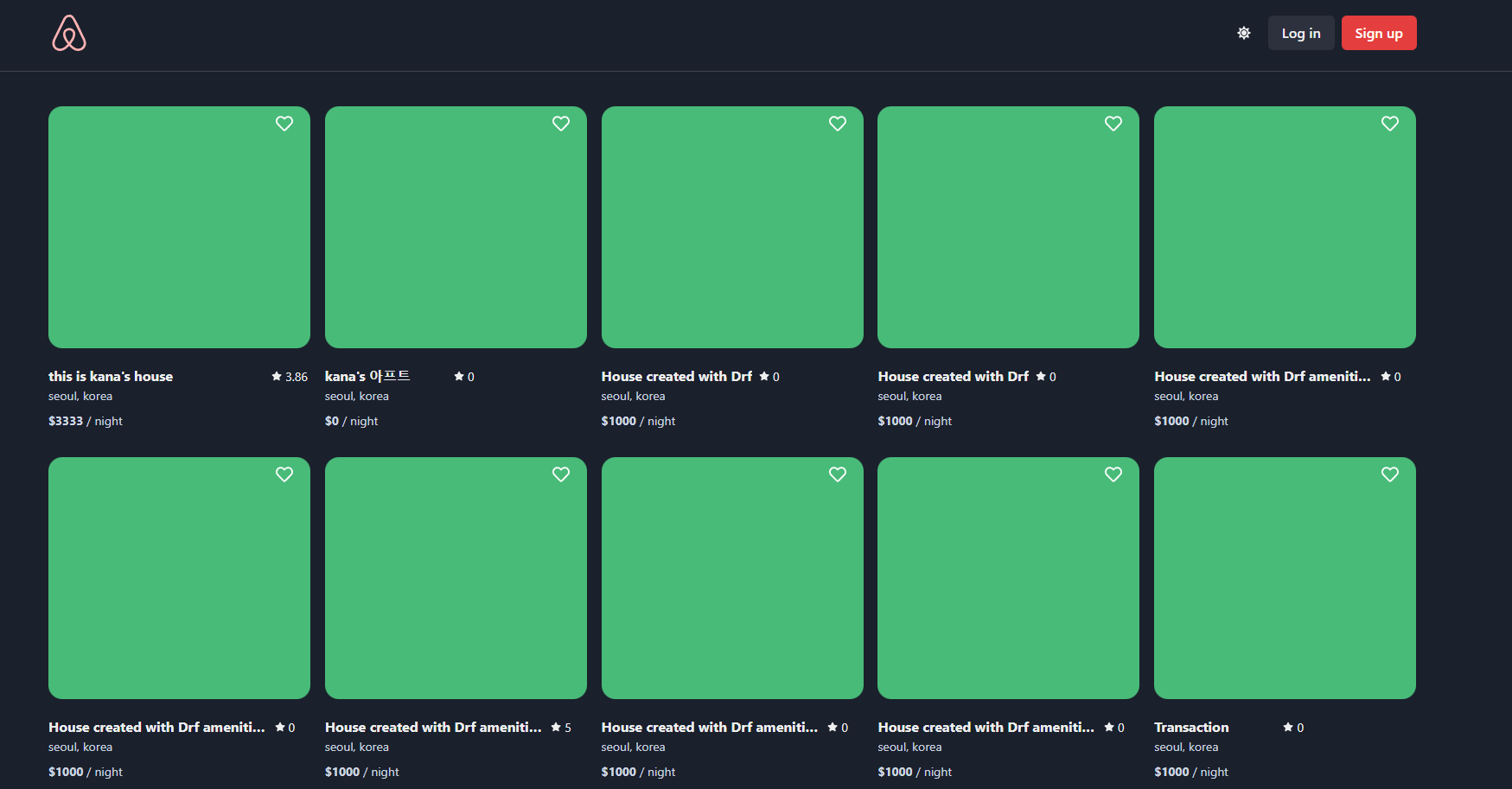
dark버전으로 하면 어떻게 될까요??

바로 이런식으로 전체에 아무것도 안했는데 이렇게 멋지게 바뀝니다 !!!
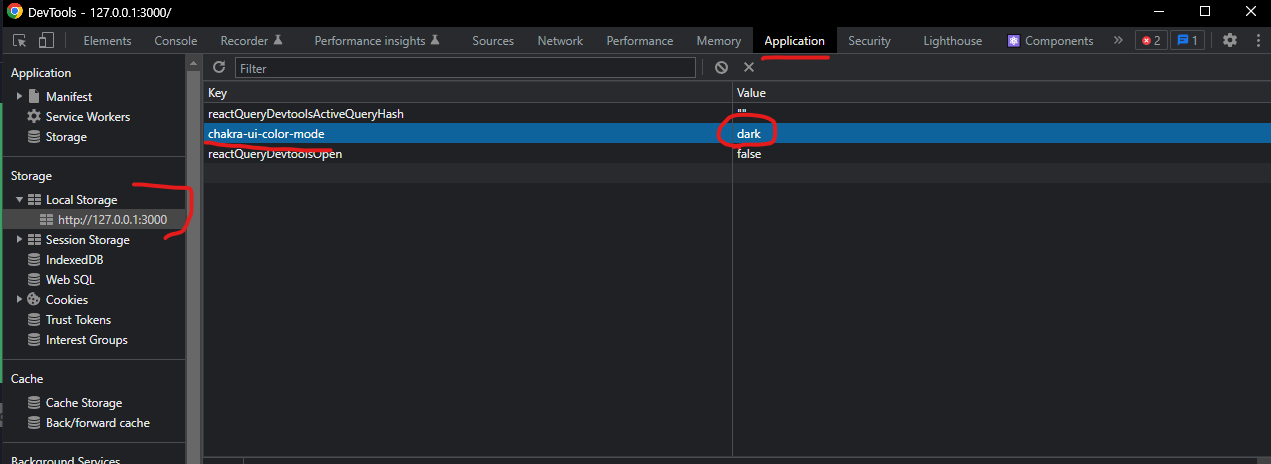
아 참고로 해도 안바뀌시는 분들은 !!!
여기 설정값들은 저절로 localstorage에 저장이 됩니다 !! 왜냐하면 다음에 들어 왔을 때 자기 자신이 설정한 값을 이용해서 light인지 dark인지 표시하기 때문이죠 ! 한번 지워보고 해보세요 ^^ 아래 값입니다 !!!
개발자 툴에서 확인해주세요 !!

자 ! 그러면 여러분들도 위에 사진에서 눈치채셨겠지만 !! 헤더 부분에서 오른쪽 위에 달과 해의 아이콘이 보일겁니다 !!
이 아이콘을 이용해서 다크모드, 라이트모드를 표시해보자구요 !!
전체 코드를 붙이면 너무 길어지니 꼭 필요한 부분만 표시하겠습니다 !!
header.tsx
import { useColorModeValue } from "@chakra-ui/react";
export default function Header() {
const { toggleColorMode } = useColorMode();
const Icon = useColorModeValue(FaMoon, FaSun);
return (
<IconButton
onClick={toggleColorMode}
variant={"ghost"}
aria-label="Toggle dark mode"
icon={<Icon />}
/>
)
}
딱 이 걸로 정말 쉽게 다크모드 기능을 사용 할 수 있습니다 ^^
기능 설명들어갑니다 !!
먼저 toggleColorMode = useColorMode()를 사용해서
누르면 번갈아가면서 light모드 dark모드가 바뀌게 합니다 !
그로 인해서 저는 아이콘을 useColorModeValue를 설정해서 light모드 일 때는 달모양 아이콘, dark모드 일 때는 해모양 아이콘을 표시하게 해놨구요 !!!
또한 useColorModeValue을 이용해서 dark모드 일 때 제가 원하는 색상이나 css를 설정 할 수도 있어요 !!! dark모드 일 때 해당 css가 마음에 안들수도 있잖아요?
정말 쉽지 않나요???? ( 저 개인적으로는 tailwind css 보다 쉽게 한거같아요 !! )
처음에 index부분에서 잘만 감싸주면 모든 component에 먹히니 이 부분에서만 잘 사용하면 정말 멋진 홈페이지를 만들 수 있습니다 ^^
또한 이거뿐만 아닙니다 !!!
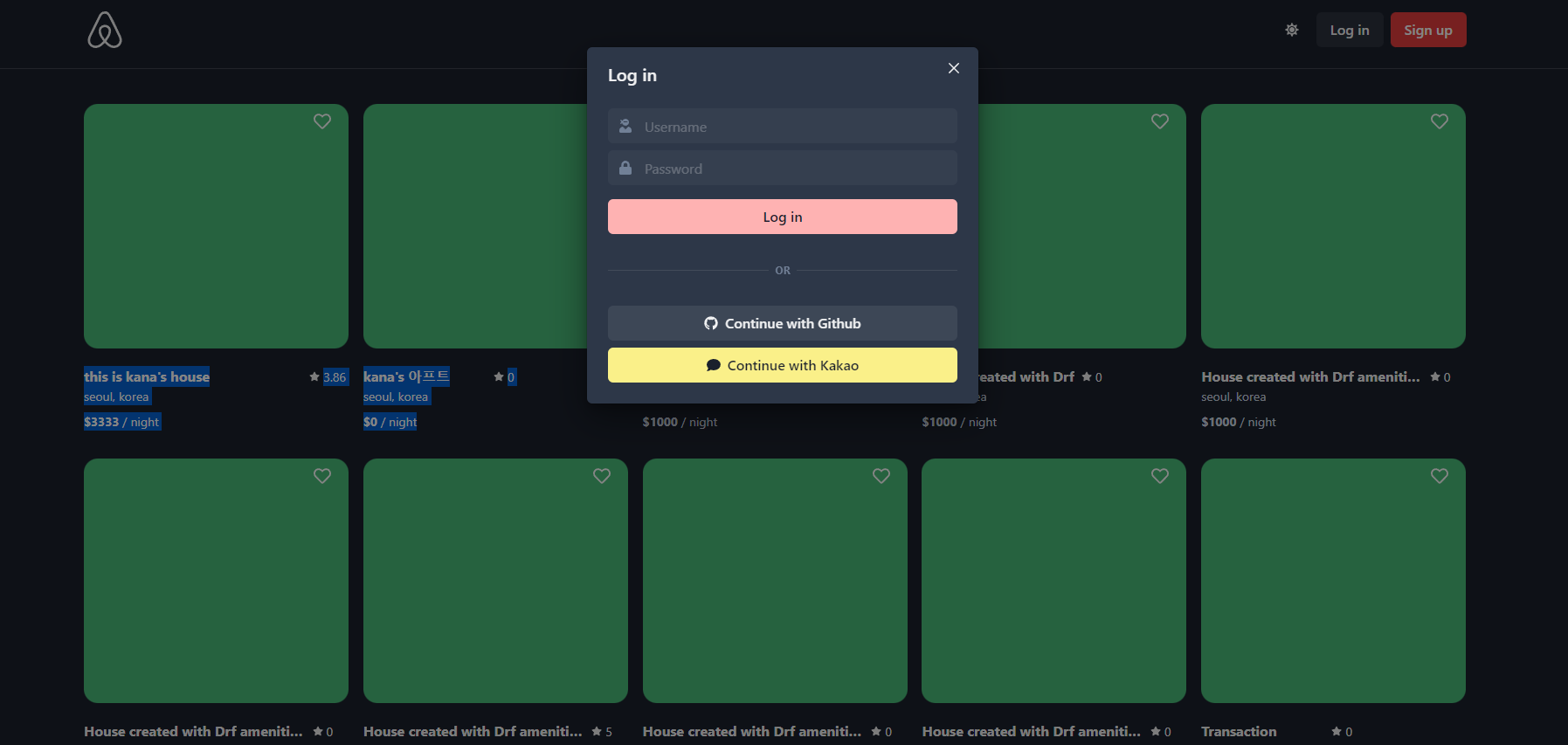
저기에 먹히면 지금 보이는 화면뿐만 아니라 모달에서도 보이고 .... 장난 아닙니다 !!

또한 !! localstorage에도 자동으로 저장되니까 다음에 제 접속 했을 때도 그것을 그대로 유지 할 수 있어서 너무 좋아요 ^^
그럼 여기까지 chakra UI로 다크모드 기능에 대해서 알아봤습니다 !!
정말 쉽지 않나요???
손쉽게 설정해서 자신의 사이트를 좀 더 멋지게 꾸며봅시다 !!!
'IT관련 > CSS 관련' 카테고리의 다른 글
| Tailwind CSS에서 space에 대해서 알아봅시다 ! (0) | 2023.01.17 |
|---|---|
| [Chakra] Chakra UI를 이용해서 Modal(모달)을 작성해봅시다 ! (2) | 2022.12.24 |
| [Chakra] css를 간단하게 ! Chakra UI에 대해서 배워봅시다 ! (feat. tailwind css 와 비교) (0) | 2022.12.19 |
| Tailwind css를 이용해서 Dark(다크)모드를 구현해보자 !!! (0) | 2022.04.27 |
| Tailwind css를 이용해서 Responsive(반응형)페이지를 만들어보자 !! (sm, md, lg, xl, 2xl) (0) | 2022.03.10 |



