안녕하세요 !
최근에 Chakra UI에 대해서 공부를 시작해봤습니다 !!!
그래서 Tailwind CSS말고 Chakra에 대해서 알아보면서 비교도 해보고 !
설치방법에 대해서도 알아보겠습니다 ! ( 마지막 까지 봐주세요 !! TIP이 좋습니다 ^^ )
Chakra UI란?
Chakra UI는 개발자가 웹 응용 프로그램을 위해 액세스 가능하고 재사용 가능한 사용자 인터페이스 구성 요소를 빠르게 구축할 수 있도록 도와주는 React의 UI 구성 요소 라이브러리 입니다. React 위에 구축되었으며 테마 엔진에 스타일이 지정된 시스템을 사용합니다.
Chakra UI의 목표는 프로그래머가 최소한의 노력으로 아름답고 반응이 빠르며 접근 가능한 사용자 인터페이스를 쉽게 만들 수 있도록 하는 것입니다. 이 툴킷에는 쉽게 구성하고 확장할 수 있도록 설계된 바로 사용할 수 있는 다양한 구성 요소가 포함되어 있습니다. 아래에서 더 자세히 알아보겠습니다 !
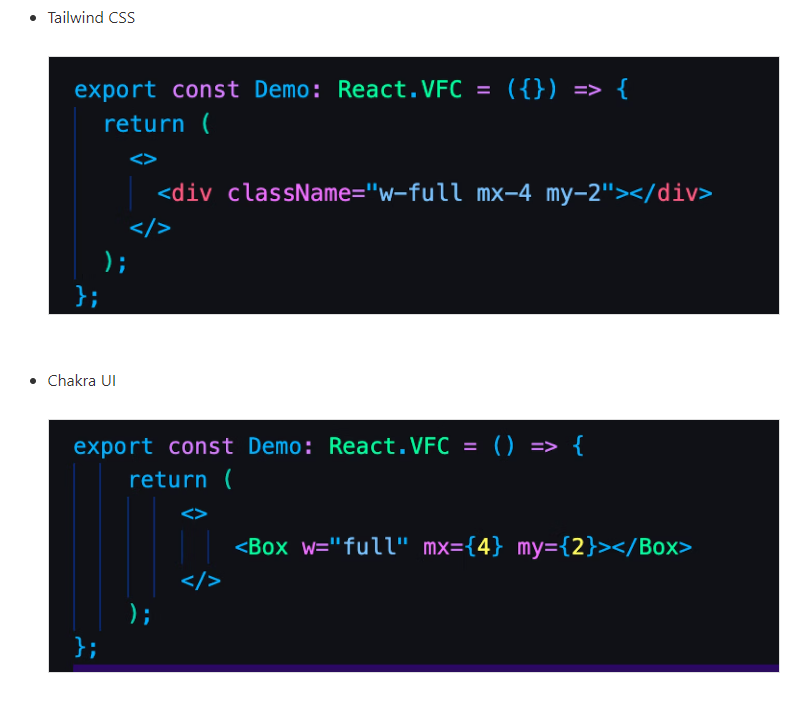
들어 가기전에 간단하게 Tailwind와 비교를 해보겠습니다 !

Chakra UI는 저런식으로 쓸 수 있으며 TypeScript 유형에도 보호가 됩니다 !!! 그래서 에러도 손쉽게 잡을 수 있으며 이상한게 들어가면 바로 알수가 있습니다 ^^
| Tailwind | Chakra | |
| 기존 프로젝트에 도입의 용이성 | Chakra에 비해 쉽다 | Tailwind에 비해 어렵다 |
| 기본 스타일을 가진 구성요소 제공 유무 | 제공하지 않음 | 제공 |
| 스타일 재정의 | 특정 classNames를 재정의 하거나 맞춤 CSS를 작성하는 가장 좋은 방법을 찾아야함 | Chakra UI의 스타일은 props기반이므로 재정의는 props를 전달하는 것만으로 쉽게 할 수 있다(위에 표처럼) |
| 유형 보호 | typescript로 형식이 보호되지 않음(라이브러리를 넣으면 가능) | typescript로 유형 보호됨 ( 하단에서 설명) |
| 학습비용 | Tailwind CSS에서 제공하는 미리 정의 된 클래스를 배워야함 | attribute suggest가 있기 때문에 편함 |
위처럼 알 간단하게 비교를 해봤습니다 !!! ( 그러니 원하는 곳에 맞춰서 잘 사용해주시면 됩니다 ^^ )
설치 방법
우선 아래와 같이 입력해주시구요 !!! ( 기본적으로 node는 깔려있어야 합니다 ! )
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
자 설치를 무사히 마치시고 !
한번 써볼까요?
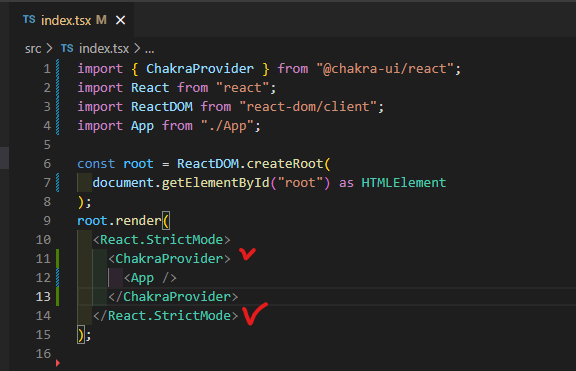
자 밑에처럼 12번째 줄 App밖에 ChakraProvider을 써줍시다 !
(혹시라도 자동완성 기능이 안되면
「npm i @choc-ui/chakra-autocomplete」를 해주세요 !!! )

Provider을 쓰는 이유는 chakra에 특정 설정을 할 수 있기 때문입니다 !
Provider으로 감싸게 되면 자동으로 자신의 모든 children내부에 모든 설정과 구성 사항들을 포함 시킬 수 있습니다 !
그래서 이번엔 Chakra로 모든 설정과 구성 사항들을 포함시키는것이죠 !
자 그렇게 하고 화면을 봐볼까요??? ( npm run start으로 로컬에서 볼 수 있습니다 ! )

아무것도 안나옵니다 ! 당연합니다 제가 아무것도 안써서 ;;
그러면 올바르게 동작하는지 확인하기 위해서 첫번째로 chakraUI컴포넌트를 사용해보겠습니다 !
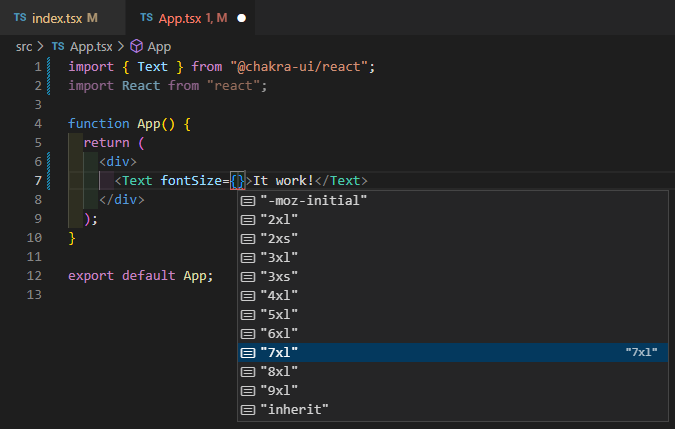
아래처럼 chakra-ui/react를 import시켜주고 밑에서 fontSize를 사용하면 저런식으로 골라서 쓸 수 있습니다 !!!
또한 color도 마찬가지니 한번씩들 테스트 해보세용 !! ^^
또한 저렇게 {}안에 빨간색줄을 볼 수 있습니다 !
그리고 저렇게 자동완성으로 바로바로 알수도 있으며 !
또한 ! Typescript로 유형을 보호받습니다 !


자 여기까지 사용방법에 대해서 알아봤습니다 ^^
그럼 !
TIP
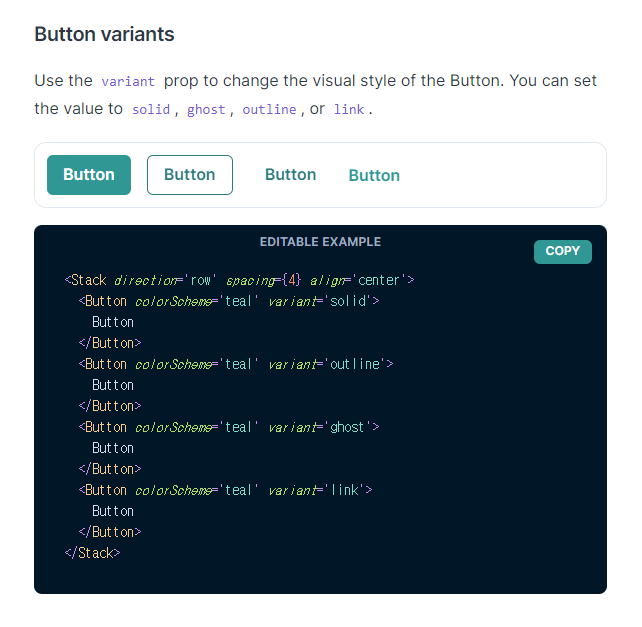
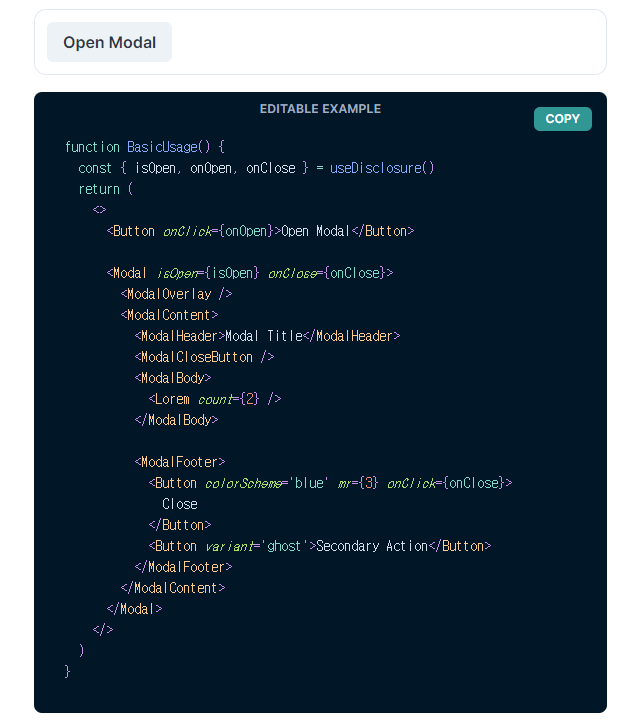
밑에 처럼 chakra 공식홈페이지에서는 기본적으로 button이라던가 modal등 다양한 Components 대해서 어느정도 손쉽게 구현이 가능하게 소스를 제공합니다 !!! 그냥 가져다가 쓰기만 하면 되는거죠 !
https://chakra-ui.com/docs/components
여기서 원하는것을 검색해보세요 !


손쉽게 많은것들을 뚝딱 만들 수 있는 Chakra UI에 대해서 !! 한번씩들 검토해보셔서 사용해보시는게 어떨까요??
뿐만 아니라 오늘은 기본적인것들만 소개를 했는데요 !!
Chakra UI에 대해서 공부하면서 더 좋은 기능이나 구현해봤으면 하는것들에 대해서 소개하려고 합니다 !!!
그럼 오늘도 즐겁게 코딩하세요 !
'IT관련 > CSS 관련' 카테고리의 다른 글
| [Chakra] 차크라 UI로 정말 간단하고 쉽게 다크모드 구현해봅시다 ! (0) | 2022.12.28 |
|---|---|
| [Chakra] Chakra UI를 이용해서 Modal(모달)을 작성해봅시다 ! (2) | 2022.12.24 |
| Tailwind css를 이용해서 Dark(다크)모드를 구현해보자 !!! (0) | 2022.04.27 |
| Tailwind css를 이용해서 Responsive(반응형)페이지를 만들어보자 !! (sm, md, lg, xl, 2xl) (0) | 2022.03.10 |
| Tailwind css를 더 잘써보자 !! modifier이용 (list, form, group section, peer !! ) (0) | 2022.02.24 |



