안녕하세요 !
이번엔
https://heokknkn.tistory.com/11
저번글이 있는데 더 이어서 쓸것들이 있어서 밑에와 같이 소개해보겠습니다 !!!!
React에서 List에 적용해볼까?


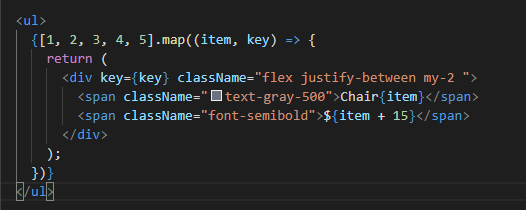
일단 가볍게 list를 나타냅시다 !!!
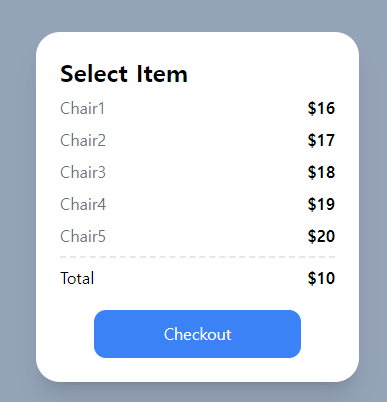
이대론 너무 밋밋하고 재미가 없습니다 !!
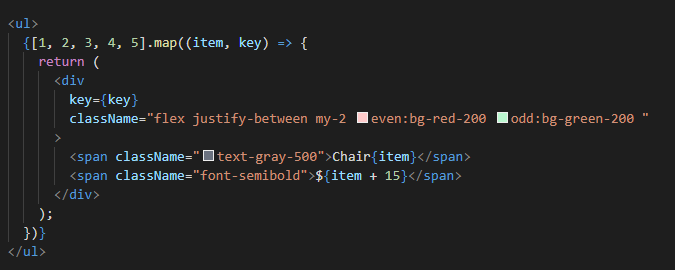
여기서 !!!

여러분들이라면 눈치 채셨을겁니다 !!!
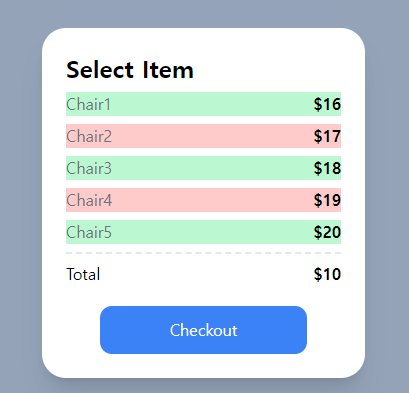
even : 짝수 odd : 홀수의 modifier을 지정해줘서 배경색을 입힐 수 있게 됐습니다 !!!
결과도 봐볼까요?

훨씬 쉽게 리스트를 간단하게 꾸밀 수도 있게 됐습니다 !!!

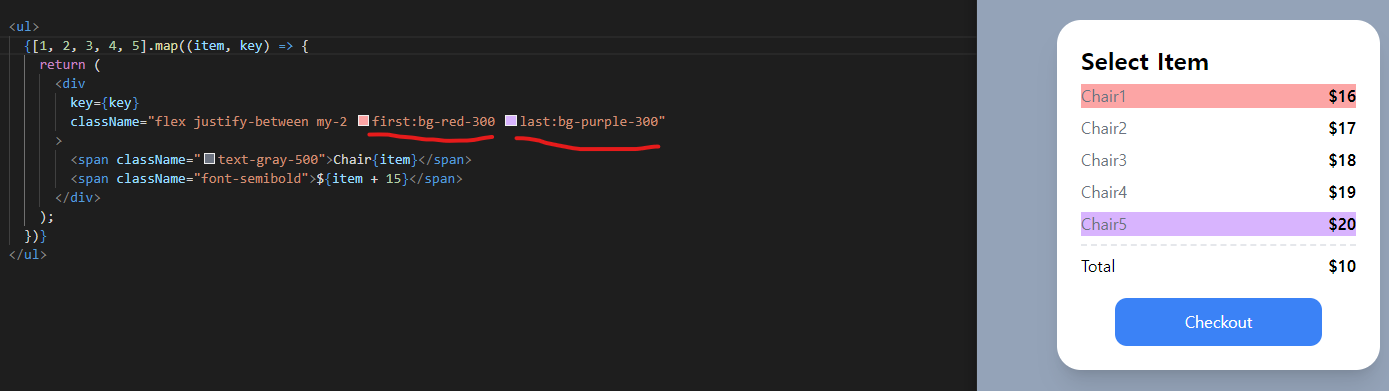
위에는 first와 last의 modifier을 이용해봤습니다 !!! 이건 유용한데요 !
때로 첫번째나 마지막 요소에 border이라던가 padding라던가 margin을 넣고 싶을 때 유용하게 사용 할 수 있습니다^^
이제 다음으로 가봅시다 !!
Group활용
group는 기존의 css로도 가능합니다 !!

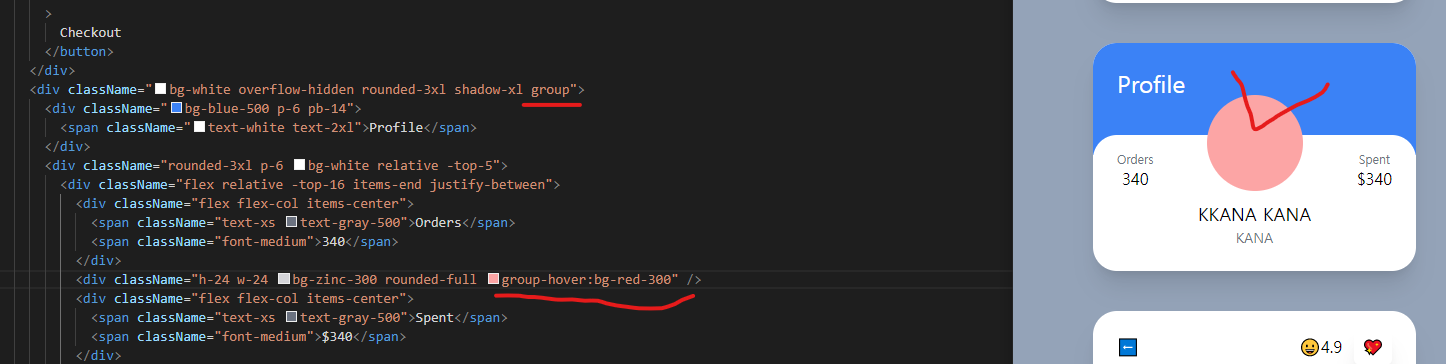
하지만 !! 밑에와 같이 사용이 가능합니다 !!!

위에는 많이 쓰일지는 모르지만 ! ( 어떤 특정 부분에 마우스를 올려봤을 때 이미지라던가 뭔가 모션을 바꿀 때 유용할것같아서 ! )
위에선 죄송합니다 ㅜㅜ ( 제 개인적인 생각에는 별로 안쓰일거같은... )
하지만 ! 밑에서 잘 쓰는것을 !!
peer modifier
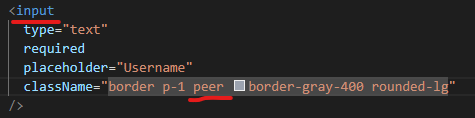
먼저 간단하게 form을 만들어주세요 !!
먼저 ! 원하는 대상에 peer을 써줍니다 ! input 에 써주세요 !

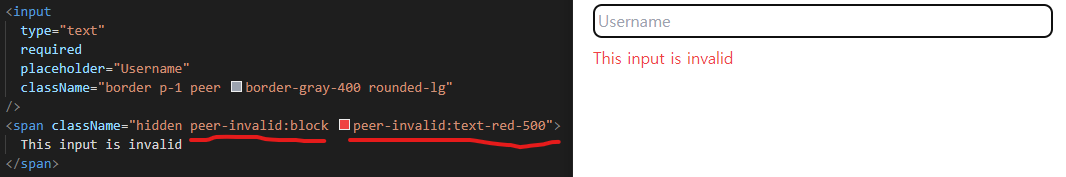
먼저 invalid에 대해서 알아보겠습니다 !
invalid가 뭐냐면 input에 아무것도 없을 때 !!
바로 한번 알아볼까요??

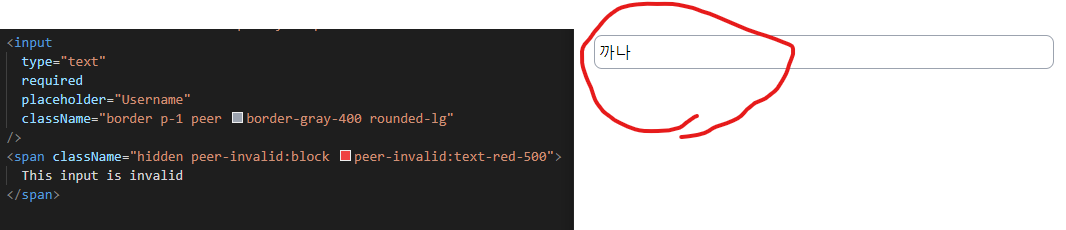
보셨습니까?? peer-invalid를 써주고 input창에 아무것도 안쓰면 밑에 빨간글씨로 !!!
이게 자바스크립트같은게 필요없이 CSS로만 가능하답니다 !!!!
peer-invalid

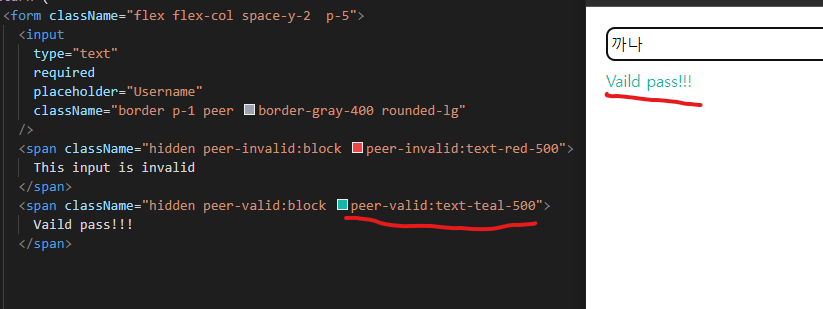
peer-valid

이렇게 javascript없이 CSS만으로 validation체크까지 할 수 있다니 ! 정말 Tailwind CSS를 배울수록 놀랍네요 ^^
저걸 처음배웠을 때 정말 놀랍습니다 !! ( 한가지 아쉬운게 텍스트의 길이도 CSS로 봐서 valid로 됐으면 좋았을텐데....죄송합니다 저의 욕심.... )
오늘은 여기까지 입니다 !!!
오늘은 많은 유용한 기능들을 배워봤습니다 !! 배우면 배울수록 실제로 일 할 때도 도입하고 싶어지는군요 !!
배열(List)을 CSS로 표현 할 때 자유롭게 custom가능하게 하는것과
javascript없이 CSS만으로도 validation이 가능하게 하는것 !!!
이 2가지는 앞으로 많이 쓰일거같습니다 !!!
앞으로도 더 많은 유익한 정보를 가지고 돌아오겠습니다 !
'IT관련 > CSS 관련' 카테고리의 다른 글
| [Chakra] Chakra UI를 이용해서 Modal(모달)을 작성해봅시다 ! (2) | 2022.12.24 |
|---|---|
| [Chakra] css를 간단하게 ! Chakra UI에 대해서 배워봅시다 ! (feat. tailwind css 와 비교) (0) | 2022.12.19 |
| Tailwind css를 이용해서 Dark(다크)모드를 구현해보자 !!! (0) | 2022.04.27 |
| Tailwind css를 이용해서 Responsive(반응형)페이지를 만들어보자 !! (sm, md, lg, xl, 2xl) (0) | 2022.03.10 |
| Tailwind css를 더 잘써보자 !! modifier을 이용하자 ! (0) | 2022.02.21 |



