오늘은 Tailwind CSS에서 modifier에 대해서 소개하려고 합니다 !!
정말 유용하고 쓸모있는게 많으니 제가 알고있는 선에서 예를 들어보면서 알아보겠습니다 !
일단 공식문서입니당 !!
https://tailwindcss.com/docs/hover-focus-and-other-states
일단 modifier은 가장 중요한 의미가 !
유틸리티를 사용해서 ! hover, focus, 그리고 더 많은것들을 스타일의 요소를 지정할 수 있다 입니다 !
hover

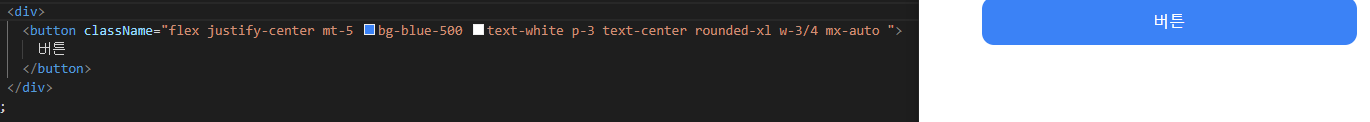
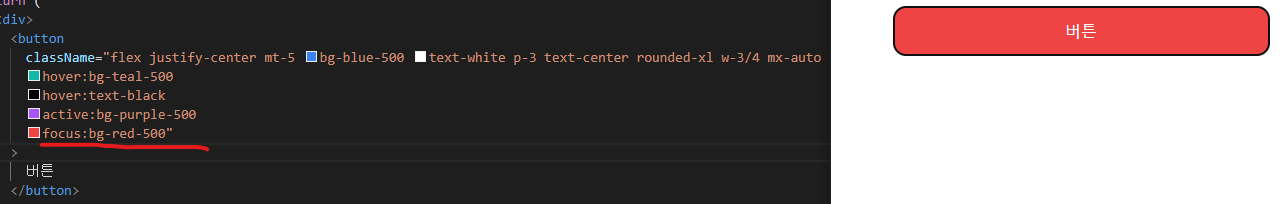
위에서 간단하게 버튼하나를 만들어줍니다 !!!
그리고 바로 hover을 적용시켜볼까요??? 기존의 CSS방법과는 전혀 다릅니다 !
원래는 css에서 :hover을 써서 color나 배경색등등을 바꿀 수 있었습니다 !!
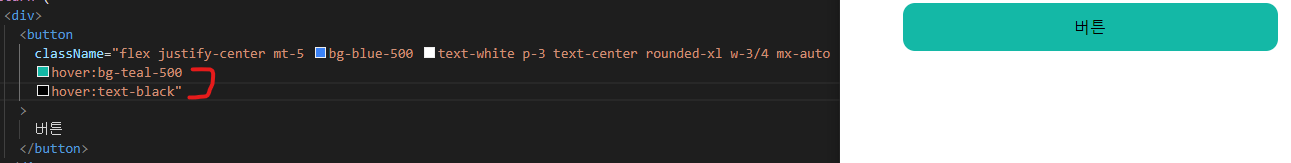
하지만 !! Tainwind CSS에서는 어떻게 바꿀까요??

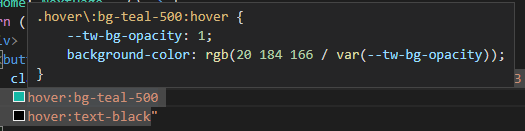
hover을 이용해서 손쉽게 mouse를 버튼에 올렸을 때 저렇게 바뀌게 되는걸 확인 할 수 있습니다!!
훨씬 쉽게 가능하죠?? 너무 편리한 기능입니다 !

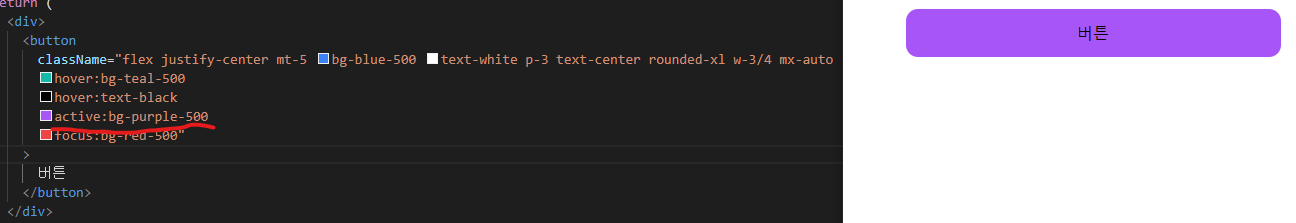
또한 여기서 active기능과 focus 기능이 가능합니다 !! 즉 버튼을 눌렀을 때의 변화가?! 또 이 버튼의 focus효과가 있을 때 !
버튼을 눌렀을 때 active ! Tab등을 눌러서 버튼의 focus가 있을 때 !active기능을 써서 버튼의 눌렀을 때의 효과를 !

정말 여러가지 기능이 존재합니다 ! 아 물론 css로도 가능하지만 클래스명 하나로 저렇게 효과를 주는게 정말 편리하다고 생각합니다 ^^
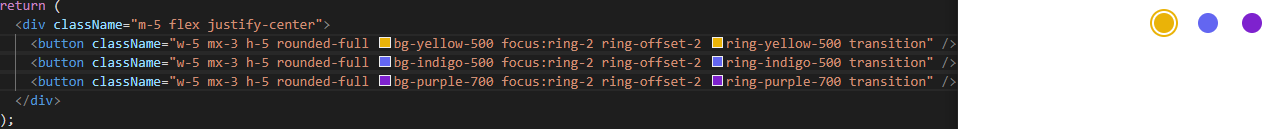
그럼 이번에는 Ring에 대해서 배워볼까요?? 이건 일단 보면서 설명하겠습니다 !


대충 감이 오셨나요??? 바로바로 버튼을 눌렀을 때의 고리처럼 효과를 주는겁니다 !!!!
focus:ring-2 ring-offset-2 ring-yellow-500
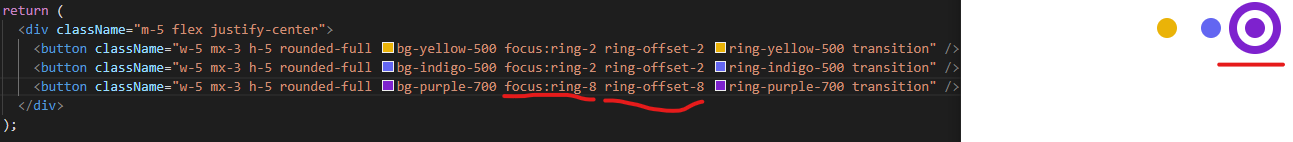
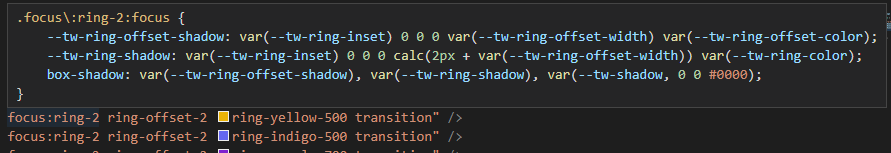
위에처럼 !!! focus로 버튼을 눌렀을 때 !! 그 ring에 대해 효과를 주는것입니다 !!
이 ring은 css기능으로는 정말 만들기 힘듭니다 ㅜㅜ 밑에 보기와 같이 효과가 어마무십니다 !!

또한 transition효과를 줘서 눌렀을 때 Ring이 부드럽게 생기게 하는게 포인트 !! ( 그냥 해도 괜찮은데 transition효과를 주니 부드러우면서 너무 좋더라구요 ^^ )
오늘은 여기까지입니다 !
정말 tainwind CSS를 배우면서 느낀게 지금까지 CSS를 일일히 다 찾아보며 했던 또한 css파일들도 다 만들고 클래스명 다 기억하고.... 이런 개고생(?)들이 없어지는게 너무너무 좋은거같습니다 !!!
또한 저런 무한한 효과들을 누릴 수 있다는게 너무 좋은거같습니다 !!!!
앞으로 많은 기능들을 더 소개하려고 하니 다같이 재미있게 배워봅시다 !! ^^ ( modifier에 대해서 더 소개할거니까 기다려주세요 ! )
'IT관련 > CSS 관련' 카테고리의 다른 글
| [Chakra] Chakra UI를 이용해서 Modal(모달)을 작성해봅시다 ! (2) | 2022.12.24 |
|---|---|
| [Chakra] css를 간단하게 ! Chakra UI에 대해서 배워봅시다 ! (feat. tailwind css 와 비교) (0) | 2022.12.19 |
| Tailwind css를 이용해서 Dark(다크)모드를 구현해보자 !!! (0) | 2022.04.27 |
| Tailwind css를 이용해서 Responsive(반응형)페이지를 만들어보자 !! (sm, md, lg, xl, 2xl) (0) | 2022.03.10 |
| Tailwind css를 더 잘써보자 !! modifier이용 (list, form, group section, peer !! ) (0) | 2022.02.24 |