안녕하세요 !!
저번에는 github를 이용해서 로그인을 구현했는데요 !!
이번에는 사실상 모두가 이용하는 카카오를 이용해서 로그인 기능을 구현해보겠습니다 !!!
깃 허브 로그인이 궁금하시면 https://heokknkn.tistory.com/54 여기를 참고해주세요 !!
자 ! 먼저 저런식으로 버튼을 만들어주시면 편합니다 ~~

자 ! 그러면 저 버튼을 눌렀을 때부터 시작됩니다 !!! 코드를 봐봅시다 !
https://developers.kakao.com/console/app
우선 위에 URL로 들어가서 어플리케이션을 만듭시다 !
로그인 하시구요 !
저는 만들어 놓은게 있어서요 ^^
「+」눌러주시구 ! 앱이름이랑 사업자명은 원하는데로 적어주세요 !! 그리고 당연히 「V」표 체크해주시구 저장 !

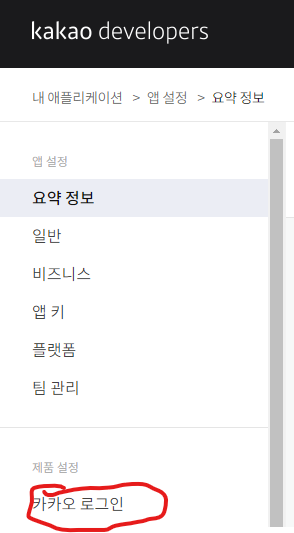
자 ! 다 만들고 나서 자신이 만들것을 클릭해주세요 !!
그리고 왼쪽메뉴에서 「카카오 로그인」을 클릭해줍니다 !

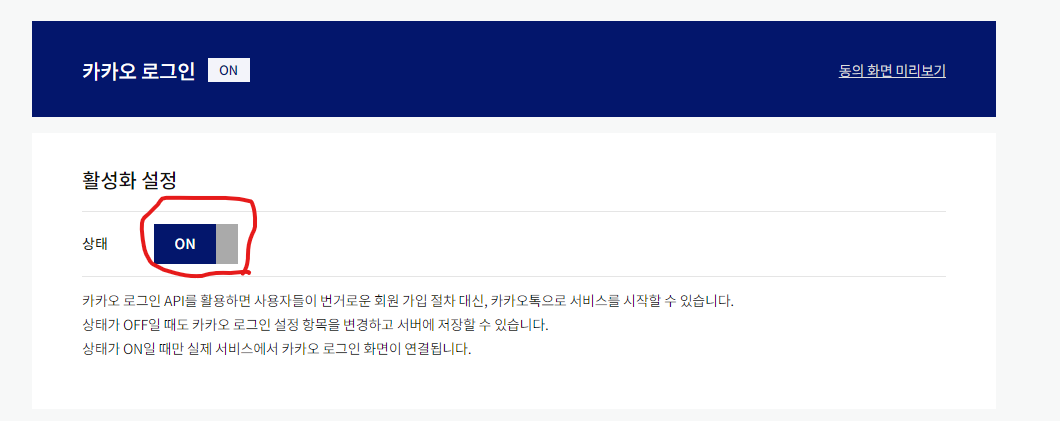
자 ! 활설화 설정을 「ON」으로 !

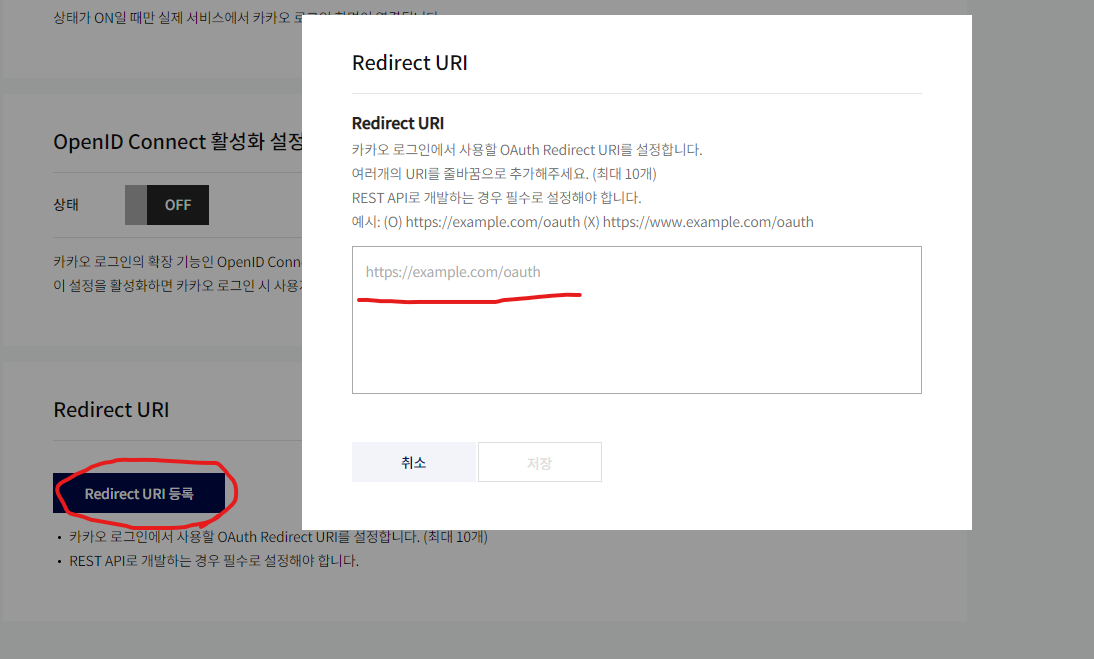
그리고 「Redirect URI」등록을 눌러주시면 입력 모달이 나옵니다 !!!
redirect 할 URI를 적어주세요 !!!
저는 참고로 로컬에서 일단 테스트를 할 것이기 때문에 「http://127.0.0.1:3000/social/kakao」으로 해줬답니당 !
또한 이 값은 코드상에서도 쓰일거니까 복사해주세요 !

그 다음에는 왼쪽 메뉴에서 「동의항목」으로 가줍니다 !
그래서 자신의 사이트에 맞게 꼭 필요로 하는 정보를 체크해줍니다 !!! 저는 「닉네임」「프로필사진」「카카오계정(이메일)」을 해줬습니다 !

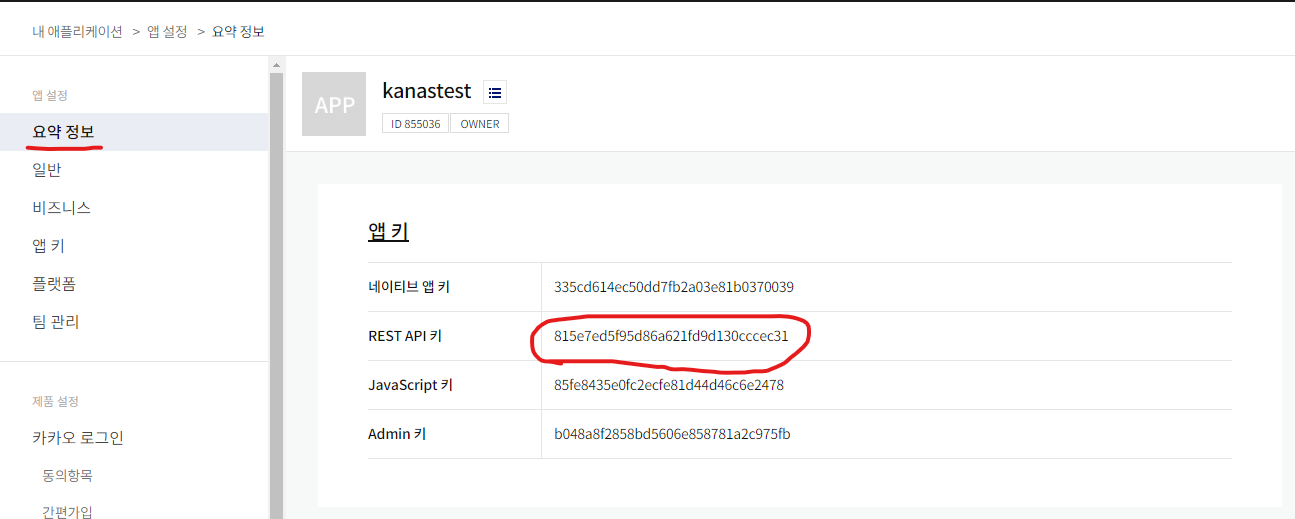
자 ! 그 다음에는 「요약정보」로 가셔서 REST API키를 복사해줍시다 !

자 그러면 코드로 돌아갑시다 !!
자 ! 실수를 줄이기 위해서 아래처럼 해줍시다 !!
const kakaoParams = {
client_id: "815e7ed5f95d86a621fd9d130cccec31",
redirect_uri: "https://127.0.0.1/social/kakao",
response_type: "code",
};
const kParams = new URLSearchParams(kakaoParams).toString();
// URLSearchParams를 해줘서 손쉽게 URL형식으로 맞춰줍시다 !!!
// 직접 href에 집어 넣어도 괜찮지만 코드가 길어지며 유지보수도 힘들고 그러니
// 따로 관리해줍시다 !그 다음에는 아래처럼 설정을 했습니다 !!! 위에서의 정보를 가지고 카카오로 oauth를 요청을 해야하니까요 !!!

자 ! 다 하셨으면 한번 버튼을 클릭 해볼까요????
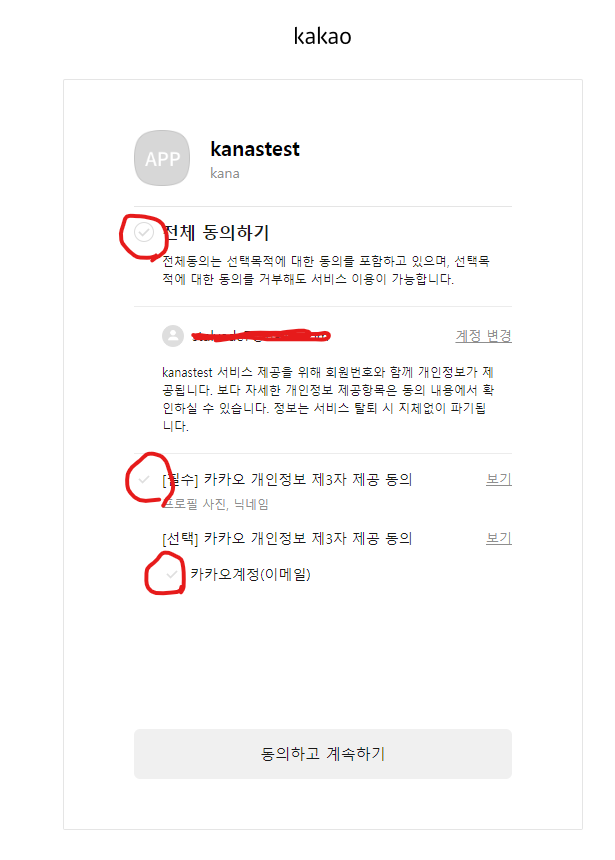
전 아래처럼 나옵니다 ! 그러면 성공입니다 !!!
자 전부 동의 해주시구요 !

자 ! 그러면 카카오에서의 설정과 프론트쪽은 거의 다 진행했습니다 !!

자 ! 이렇게 해주시고 이 페이지에서는 백엔드로 코드를 다시 보내야하는데요 !
깃허브 로그인을 구현했을 때와 마찬가지로 카카오쪽에서 code를 보내줍니다 ! 그 코드를 백엔드로 보내서 이 정보들을 가지고 로그인을 시켜야하기 때문이죠 !
나머지 백엔드 부분과 조금 부족한 부분은 2편에서 찾아뵙겠습니다 !
'IT관련 > Python' 카테고리의 다른 글
| Django와 React를 이용해서 카카오(kakao) 로그인을 해봅시다 !(OAuth) 2편 (0) | 2023.01.28 |
|---|---|
| Django와 React를 이용해서 github 로그인을 해봅시다 !(OAuth) 2편 (0) | 2023.01.14 |
| Django와 React를 이용해서 github 로그인을 해봅시다 !(OAuth) 1편 (0) | 2023.01.07 |
| [Django]drf의 IsAuthenticatedOrReadOnly와 IsAuthenticated의 차이점에 대해서 알아봅시다 ! (0) | 2022.12.12 |
| [Django] ModelSerializer vs Serializer의 차이점과 사용법에 대해서 알아봅시다 ! (0) | 2022.11.28 |



