안녕하세요 !!!
이번편에서는 Django와 리액트를 이용해서 github로그인을 구현해보려고 합니다 !!!
참고로 프론트는 리액트입니당 ^^ 그럼 바로 시작해봅시다 !
저는 sign up을 해서 아이디가 없으면 아이디를 생성해서 로그인 시키고 아이디가 있으면 그냥 바로 로그인을 시키는 로직입니당 !
전 우선 저번에 배운 차크라 UI를 이용해서 아래처럼 Sign up UI를 구현해봤습니다 !

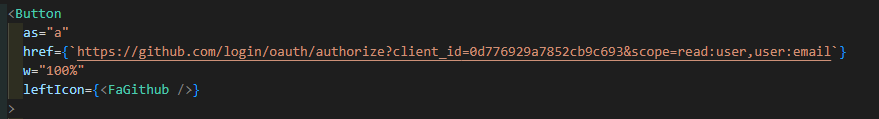
자 ! 그러면 저 버튼을 눌렀을 때부터 시작됩니다 !!! 코드를 봐봅시다 !
자 !! 저걸 누르면 저런식으로 github 관련 URL을 입력해주셔야하는데요 !!
그럼 밑에서 href줄에서 「parameter」는 어떤식으로 만드는지 알아봅시다 !!! 왜냐하면 github에게 권한을 받아서 로그인을 해야하니까요 !!

https://docs.github.com/en/developers/apps/building-oauth-apps/authorizing-oauth-apps
자세한것은 위 url에 있습니다 !!!
저기서 중요한것은 저희는 「client_id」를 알아야합니다 !!!
그럼 어떻게 가져올까요??
먼저 github에서 로그인을 하시구 !
아래 사진처럼 오른쪽 위에 아바타를 눌러주셔서 Settings를 눌러주세요 !

그러면 왼쪽에 메뉴중에서 「Developer Settings」가 있을겁니다 !!! 이걸 눌러주세용 !

자 그리고 ! 「Oatuh Apps → New OAuth App」를 눌러줍시당 !

자 이제 아래처럼 해주세요 !!!
・Application name : 하고싶은 이름을 정해주세요 !!!
・Homepage URL : 이건 사용하고 있는 홈페이지 URL을 써주세요 !!
・Authorization callback URL : 이게 중요합니다 !!! 위에서 버튼을 눌렀을 때 그 다음에 어떤 페이지로 갈것인가 ! 를
설정해줍니다 ! 전 아래와 같이 했습니당 ! 원하는 페이지로 정해주세요 ^^
자 ! 그리고 등록을 해줍시다 !

성공하면 아래처럼 뜹니다 !
그러면 Client ID를 복사해주세요 ! 저게 저 위에서 본 client_id입니당 !

자 바로 이렇게입니당 !
scope부분에서는 github에서 유저에 대한 뭘 가지고 오냐 이겁니당 !!!
가장 최소한 필요한것들만 가져와주세요 !!!

자 저렇게 하고 버튼을 눌러봅시다 !!!!
그러면 아래처럼 github와 잘 연동되면서 url도 저희가 입력해준게 !!!

혹시라도 scope가 없으면 아래처럼 나옵니다 !
유저들이 잘 읽어보고 이상하다 싶으면 거절하겠죠??? 그래서 scope에 저희가 필요한것만 read를 붙여서 넣어주면 좋습니다 !

자 ! 이제 「Authorize kanaheo」를 눌러볼까염 !
먼저 화면만 봐주세요 !! 특히 아래처럼 URL부분이요 !!
github에서 code를 넘겨준것을 볼 수 있습니다 !!!!!

자 ! 여기까지 절반 이상은 진행했습니다 !!!
나머진 받은 code를 이용해서 django에게 넘겨준 후에 로그인을 시킬지 회원가입을 시켜서 로그인을 시킬지가 남아있습니다 !!! 이건 다음편에서 써보겠습니다 !!
다음편은 밑에 있습니다 !
https://heokknkn.tistory.com/55
'IT관련 > Python' 카테고리의 다른 글
| Django와 React를 이용해서 카카오(kakao) 로그인을 해봅시다 !(OAuth) 1편 (0) | 2023.01.23 |
|---|---|
| Django와 React를 이용해서 github 로그인을 해봅시다 !(OAuth) 2편 (0) | 2023.01.14 |
| [Django]drf의 IsAuthenticatedOrReadOnly와 IsAuthenticated의 차이점에 대해서 알아봅시다 ! (0) | 2022.12.12 |
| [Django] ModelSerializer vs Serializer의 차이점과 사용법에 대해서 알아봅시다 ! (0) | 2022.11.28 |
| [django] list_filter를 이용해서 우리만의 필터링을 만들어보자 ! (feat. SimpleListFilter) (2) | 2022.11.21 |



