안녕하세요 !!
Next JS를 쓰다보면 「document is not defined」나「window is not defined」를 볼 수 있습니다 !
javascript 문법을 쓰는건데 왜 일어나는거지라고 저도 엄청 생각했습니다 !
이 에러가 일어나는 원인과 해결법을 알아보겠습니다 !!!
document is not defined
window is not defined
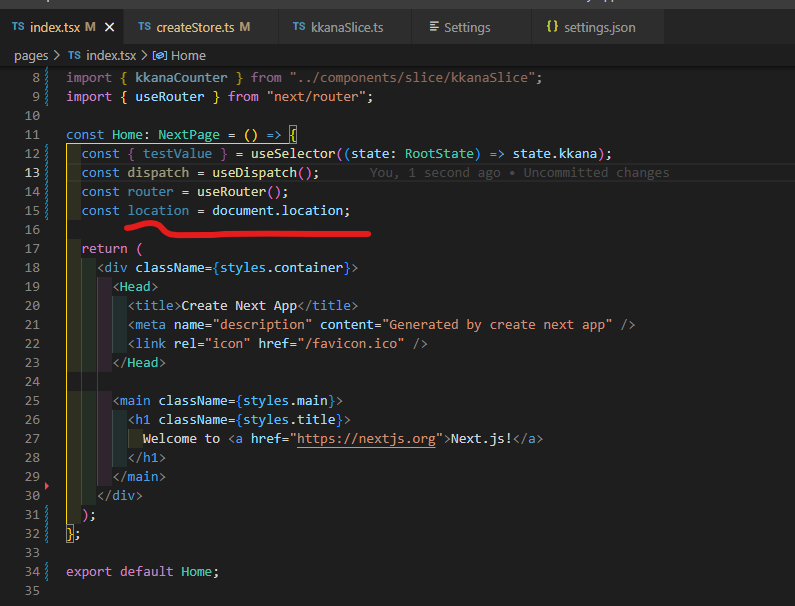
자 먼저 밑에와 같이 써봅시다 !

이러고 나서 ! 자신의 웹 화면을 봐주세요 !

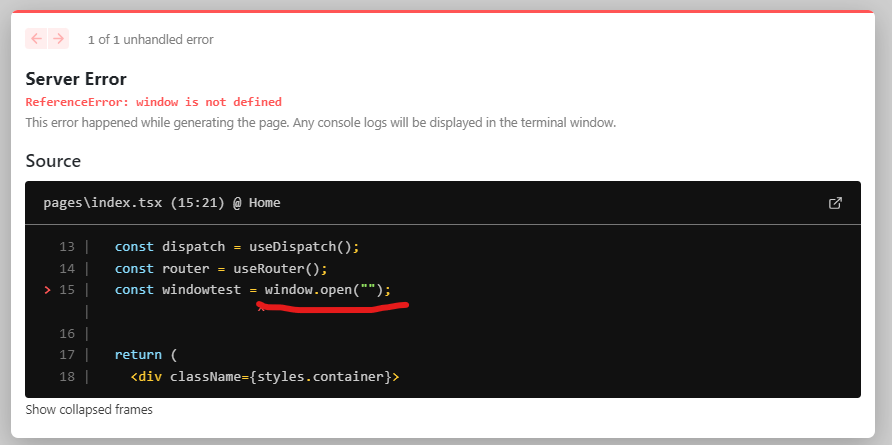
그럼 오류가 !!! window도 한번 써볼까요???

window도 마찬가지입니다 !!!
왜 이런 현상이 발생할까요?? 단순히 javascript문법을 쓰는건데 ;;;
이유는 아래와 같습니다 !
원인은??
Next JS는 서버쪽과 클라이언트 측에서 모두 움직이는 프레임워크입니다 !
그리고 ! 가장 중요한건 document, window는 클라이언트 측에서만 정의된 전역 변수입니다.
이렇기 때문에 일어나는 에러입니다 !
이것을 토대로 생각해본다면 !
처음에 그냥 단순히 document, window를 쓴다면
서버쪽에서 document, window를 정의하고 사용하려고 시도합니다 !
즉 ! 클라이언트 쪽 전역변수를 사용하려면 랜더링이 된 후에 사용해야하는것입니다 !
왜냐하면 Next JS는 서버 측에서 랜더링 된 다음에 클라이언트로 전송되는 구조 SSR구조이기 때문 !
(SSR은 할 이야기가 많으니 나중에 다뤄보겠습니다 )
그럼 해결법은 뭐야?
당연히 존재합니다 !!!
3가지 방법이 있습니다 !
1. 우선 document, window가 있는지 판단하기
우선 ! 여기가 가장 원시적인 판단인거같습니다 !
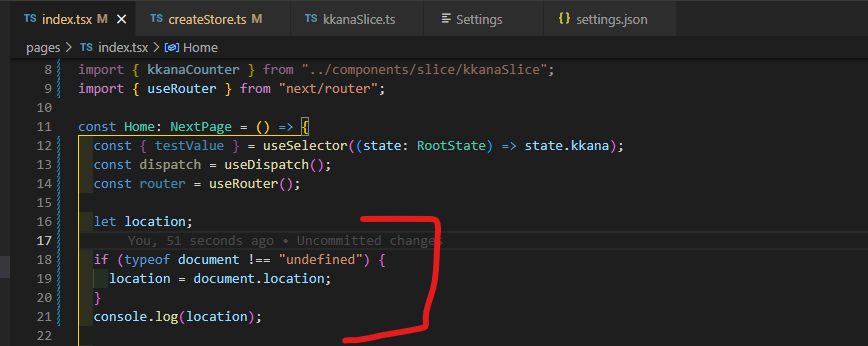
정말 단순하게 아래와 같이 if문으로 document가 undefined인지 판단하는것입니다 !
let location;
if (typeof document !== "undefined") {
location = document.location;
}
오류 없이 성공 !

2. 클라이언트측에서만 체크 할 수 있게 판단하기
저는 이 방법이 위 방법보다 괜찮다고 생각하는데요 !! 왜냐하면 window변수도 사용 할 경우 코드가 더 길어지기 때문입니다 !
이번에는 process.browser을 써줍니다 !
밑에와 같이요 !
let location;
let windowTest;
if (process.browser) {
location = document.location;
windowTest = window.location.href;
}

성공입니다 !!
이렇게 if (process.browser) 브라우저만의 판정을 넣으면 서버 환경에서의 실행시에는 무시합니다 !
그래서 클라이언트 환경에서만 동작하게 할 수 있습니다 !
3. useEffect 사용하기
이번엔 useEffect를 사용해봅시다 !
useEffect(() => {
console.log(document.location);
console.log(window.location.href);
}, []);
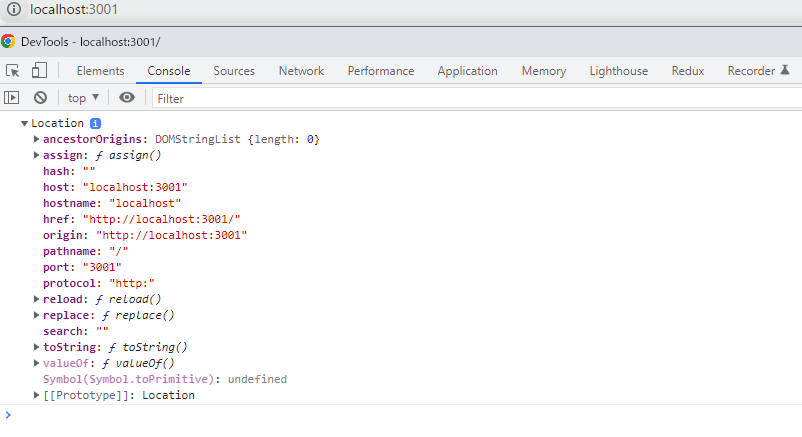
결과는 밑에 있습니다 !

이렇게 성공입니다 !!!
마무리로써 !
이번에 많은것을 느끼게 됐습니다.
단순히 에러가 나서 찾아보니 ! 점점 더 Next JS에 구조까지 파악하는거같은 느낌이 들었습니다 !
저는 정말 단순하게 프론트쪽에 특화 된 프레임워크인 줄 알았는데 ;;ㅜㅜ 렌더링 할 때 서버쪽도 신경쓰고 클라이언트도 신경써주는 것까지 더 파악을 못하고 ... ㅜㅜ
앞으로는 더 시스템환경에 또 언어의 구조를 좀 더 확실하게 파악하고 해야겠다는 생각이 들었습니다 !
또한 이번 사항을 통해서 CSR,SSR에 대해서도 더 정리해보려고 합니다 !!!
'IT관련 > NextJS' 카테고리의 다른 글
| Next js에서는 a태그대신에 Link태그를 사용하자 ! (0) | 2022.05.19 |
|---|---|
| Next JS의 기본!! _app.js, _document.js에 대해서 알아보자 ! (2) | 2022.03.30 |
| Next JS가 풀스택이 가능한이유 ! (feat. api, prisma, planetscale) (0) | 2022.03.29 |
| Next JS의 기본과 디렉토리의 구조에 대해서 알아보자 ! (feat. pages folder, public folder) (0) | 2022.03.16 |



