안녕하세요 !!!
리액트를 꾸준히 사용하다가 전직을 하게 되면서 Next JS를 쓴지 6개월정도 되는데요 !
그동안은 빨리빨리 개발만하다가 ㅜㅜ 이제와서 깊게 들여다보면서 Next JS에 대단한 점들을 소개하려고 합니다 ^^
왜 ! Next JS가 풀스택이 가능한가 ! 에 대해서 써보겠습니다 ^^
잘 읽어봐주세요 !!!
아 ! 이 전에 먼저 prisma와 planetscale가 설치 및 회원가입을 했다는 전제하로 하겠습니다 !!!
못보신분들은 밑에 URL참고 !! ㅎㅎㅎ
Prisma 설치 : https://heokknkn.tistory.com/24
planetscale 설치 : https://heokknkn.tistory.com/25
자 ! 먼저 prisma client를 설치를 안해주신분들은 설치 해줍시다 !!
npm i @prisma/client
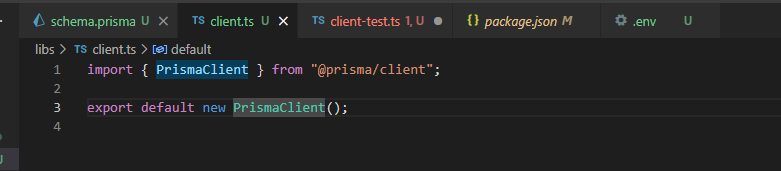
설치를 다 해주셨으면 client를 만들어봅시다 !!

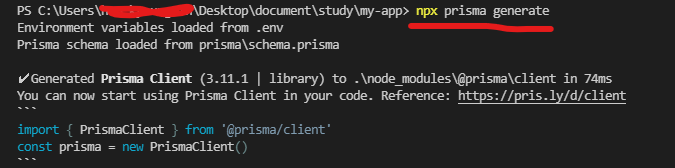
이렇게 하고 prisma generate를 해주셔야합니다 !!!
npx prisma generate
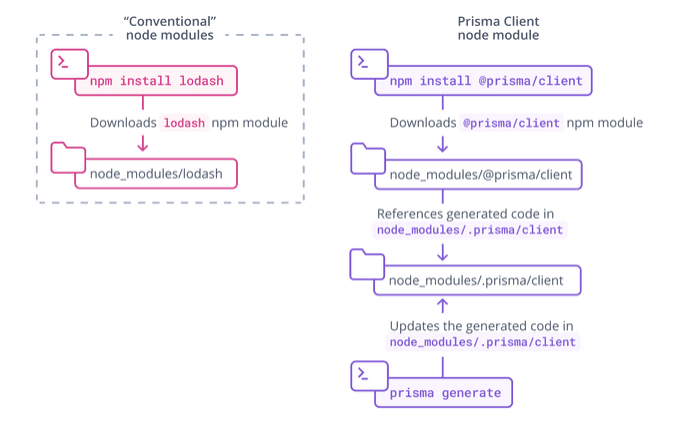
무엇일까요?? 왜 해야할까요? 그건 바로 Prisam Client를 업데이트를 해줘야하기 때문입니다 !
그러니까 즉 ! schema.prisma 에서 모델에 변경이 일어나면 이것을 알려줘서 업데이트를 시켜줘야합니다 !!
**공식사이트 참고

먼저 「npx prisma generate」를 안하고 밑에처럼 만들어볼까요???

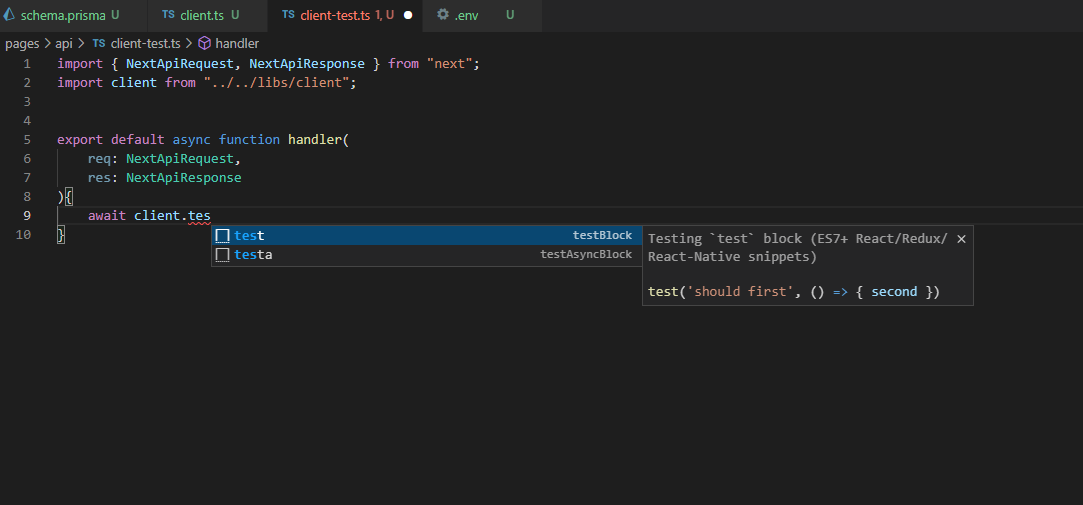
pages/api폴더에 client-test.ts를 만들었습니다.

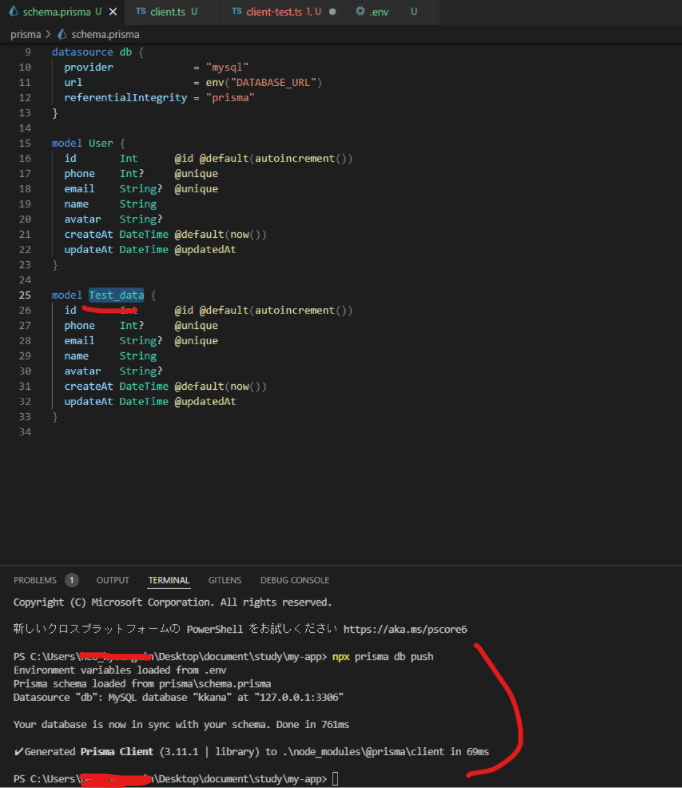
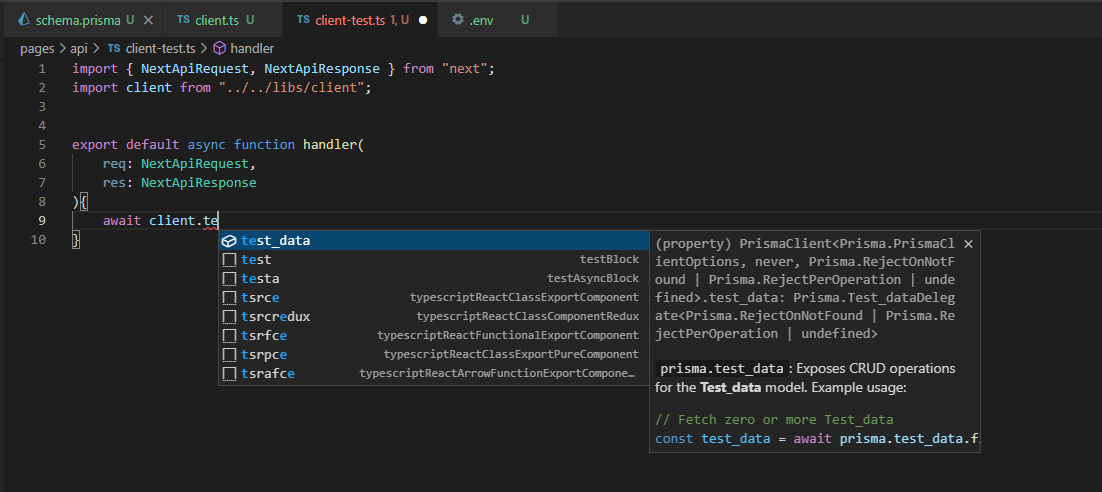
이렇게 하고 client를 import를 해서 user를 만들려고하지만 안에 아무것도 불러 올수도 없고 자동완성도 안됩니다 !! ( 위에 사진을 보시면 schema.prisma 에서 모델 test_data를 만들고 push만 한 상태로 진행했습니다 !!)
그러면 한번 「npx prisma generate」를 해보겠습니다 !

앗 ! 그리고 저는 참고로 이상한점이 「npx prisma generate」를 껐다 키면 자동완성이 적용되더라구요 ㅜㅜ ( 아니면 npm i @prisma/client 이것을 한번 더 하면....)
혹시라도 바로 적용이 안되면 vscode를 껐다 켜보세요 !!!

짠 ! 저렇게 보입니다 !!!!
그러면 간단하게 create를 할 수 있는 api를 만들어보겠습니다 !

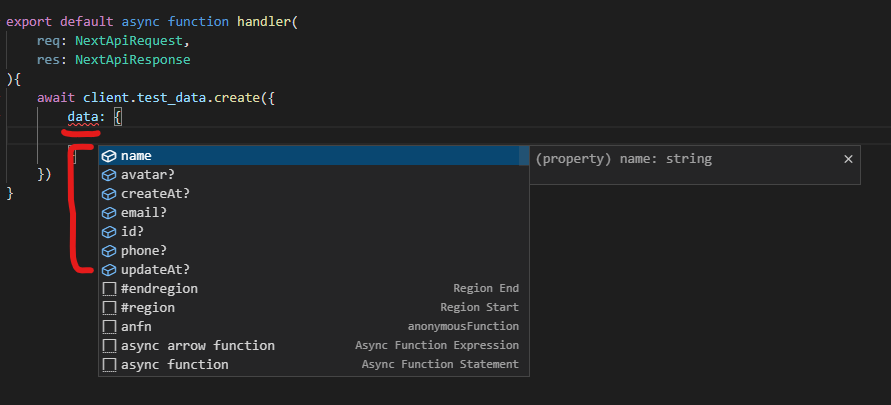
저희가 schema.prisma 에서 등록한 것들이 자동완성돼서 ! 정말 편하게 나옵니다 !!
그럼 계속해서 등록해보겠습니다 !! 필수인것들을 등록해주세요 !

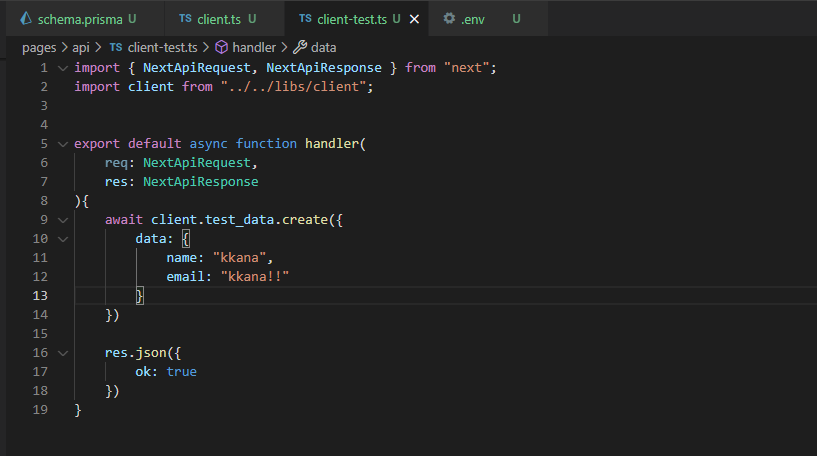
전 위에와 같이 등록을 했습니다 !
그리고 저희가 저 pages / api / client-test.ts를 만들었는데요 !!
pages 안에 만들면 자동으로 라우터기능이 적용됩니다 !! 아무것도 안해도요 !!
자 ! 그러면 한번 「npm run dev」를 한 상태에서 api를 직접 불러볼까요?

위에처럼 자신의 환경에서 「/api/client-test」만 불러와주시면 됩니다 !!! 자 저렇게 성공을 했습니다 !
자 그러면 확인을 해봐야하잖아요??? 여기서 또 prisma가 제공하는 훌륭하고 대단한 기능이 !!
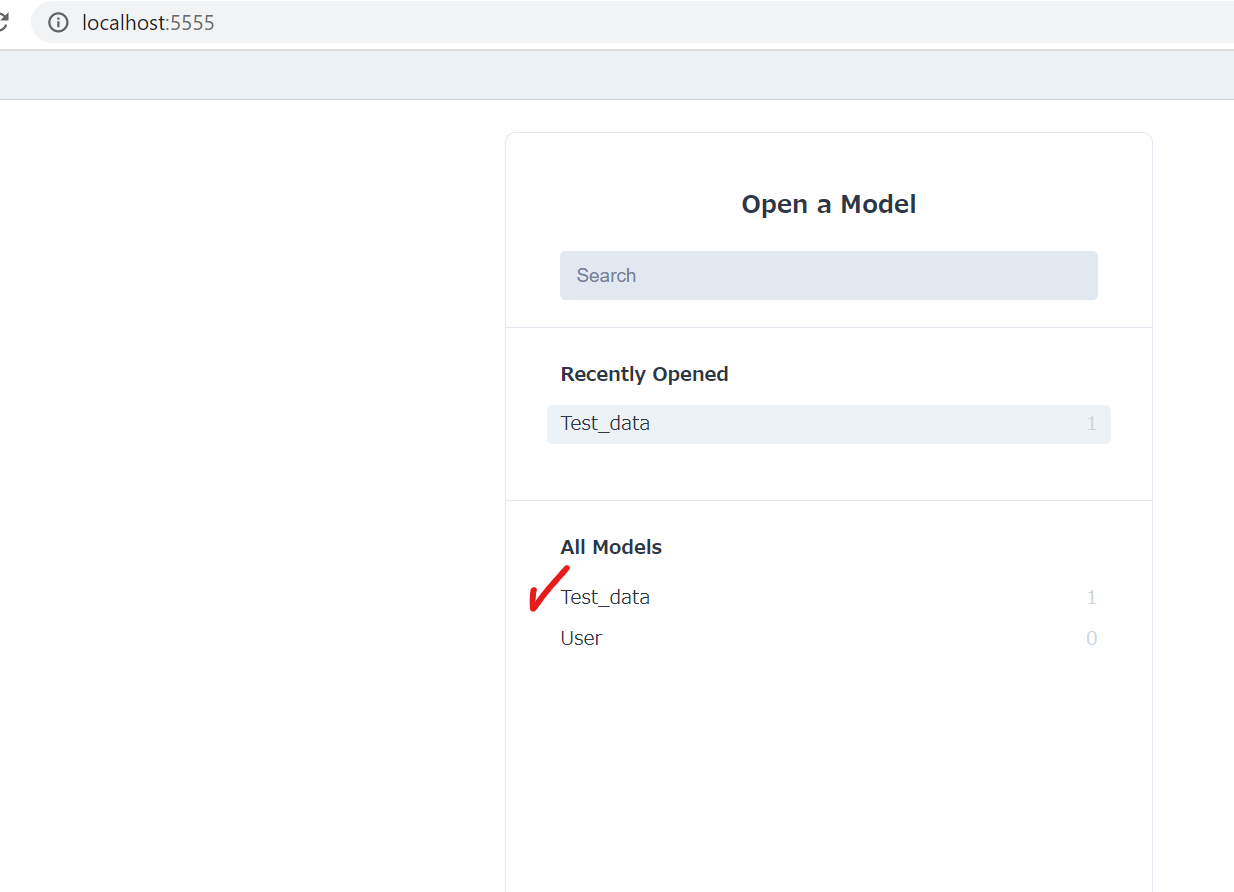
npx prisma studio
저것을 vscode console에서 입력해줍시다 !


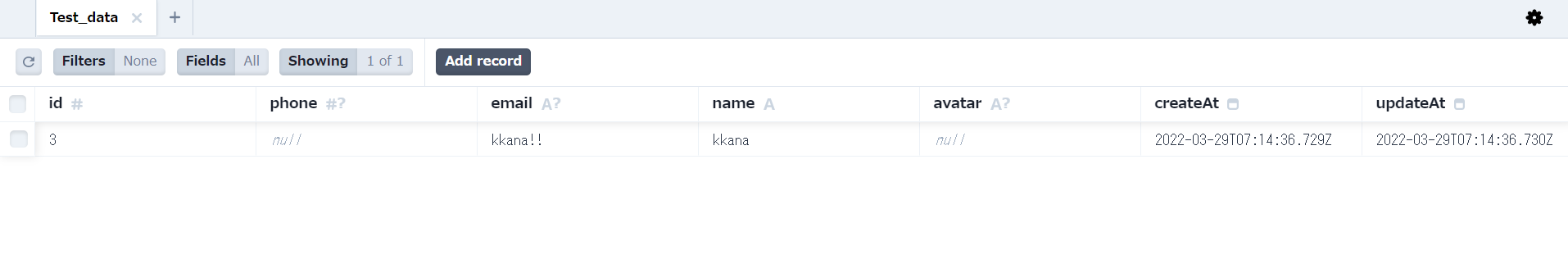
자 위에 보세요 ! 저희가 등록한것을 확인 할 수 있습니다 !
prisma에서 무료로 제공해주는겁니다 !!! ( 또한 수정, 등록, 삭제도 가능합니다 !! )
정리해보자면 !!
Next JS는 간단하게 api 라우터 기능을 지원한다
놀랍지 않나요???
그냥 pages / api / 이 폴더안에 파일만 만들면 자동으로 api 라우터를 지원해주며 !
또한 Next JS앱 내에서 api를 만들어 바로바로 DB에도 적용하는 !!! ( prisma를 이용해서 planetscale에 연동해서 데이터를 저장도해보고 ! )
저도 배우다보면서 많이 놀랐는데요!!
이로써 풀스택을 개발하는데 있어서 더 쉽게 ! 더 시간 절약하면서 가능할거같다는 생각이 딱 들더라구요 !!
여러분들의 생각은 어떻나요?? ㅎㅎ
자 오늘은 여기까지입니다 !!!
아직 배우고 있는 단계인데요...
매번 배울수록 놀랍고 신기한 기능들이 계속 나타나는것 같습니다 !!!
자 ! 풀스택을 배우고싶은분들은 꼭 도전해보세요 ^^
'IT관련 > NextJS' 카테고리의 다른 글
| Next js에서는 a태그대신에 Link태그를 사용하자 ! (0) | 2022.05.19 |
|---|---|
| document is not defined 에러가 뭐야? 해결법 !! (feat. window is not defined) (0) | 2022.04.12 |
| Next JS의 기본!! _app.js, _document.js에 대해서 알아보자 ! (2) | 2022.03.30 |
| Next JS의 기본과 디렉토리의 구조에 대해서 알아보자 ! (feat. pages folder, public folder) (0) | 2022.03.16 |



