안녕하세요 !
이번에는 prisma와 planetscale를 이용하여 간단하게 serverless(서버리스)로 프로젝트를 한번 구성해보겠습니다 !
간단하게 말하자면 서버를 개발자과 관리 할 필요없는 ! 그런 것을 도입하려고 합니다 !
** 기본적으로 next js에서 하지만 !! ts파일안에서 진행합니다 !! js에서도 손쉽게 가능하며 npm만 설치만 가능하면 어디든 손쉽게 적용할수있습니다 !
먼저 !!! prisma에 대해서 알아봅시다 !
prisma란?
Prisma는 Node.js와 TypeScript를위한 오픈 소스 차세대 ORM입니다.
그러면 ORM은 뭘까요??
ORM은 우리의 소스코드(js, ts)에서 DB사이와의 다리역할을 합니다.
공식홈페이지에서도 더 자세하게 써있습니다 !
즉 ! 저희는 SQL문을 공부하지 않아도 괜찮으며 prisma를 사용함으로써 손쉽게 데이터를 가지고 놀 수 있습니다 !!
프론트 엔드분들도 쉽게 할 수 있습니다 !
설명이 부족할수도 있는데요 ! 정말 저게 끝입니다 ! ^^
그럼 vscode에서 사용법과 다운로드를 해보겠습니다 ! (윈도우 사용자 기준)
먼저 !
확장프로그램쪽에서 prisma를 찾아서 설치합니다 !

그러고 나서 npm에서도 설치를 해줍시다 !
npm i prisma -D
저는 개발자환경에서 설치를 했습니다 !
설치가 잘 됐을거라고 믿습니다 !! ㅎㅎ 밑에처럼 나오면 성공 !

그러면 프로그램에서 prisma를 실행해봅시다 !
npx prisma
를 해주면 ? 아래와 같은 화면들이 나옵니다 !

자 ! 여러분 ! init는 많이들 보셨죠?? git을 사용하다보면 많이들 보는건데요 !
prisma에서도 그 의미는 비슷합니다 !
자 그러면 prisma init를 해줍시다 !
npx prisma init
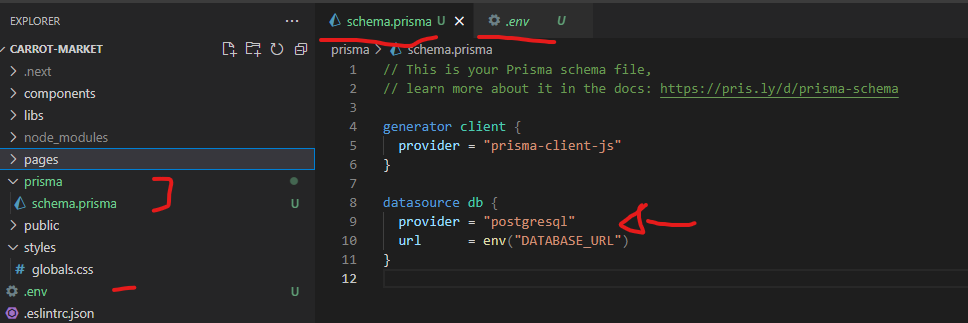
를 해주면 ??? env파일과 prisma폴더가 생성되면서 schema.prisma파일이 생성됩니다 !

위에처럼 말입니다 ! 그러고 나서 provider에 사용하고싶은 db를 넣어주세요 !!
참고로 자동완성기능도 있답니다 !

여기까지가 간단하게 사용법에 대해서 알아봤는데요 !
테이블생성이라던가 어떻게 데이터를 가지고 오는지, 또한 맵핑하는지는 점점 사용하면서 알아보겠습니다 !!!
아 마지막으로 Tip을 1개 더 드리자면 !!

위에는 User라는 Table를 선언한 모습인데요 !! ( 저 안에 옵션들은 나중에 점점 설명할거니까 걱정마세요 !! )
그런데 저장 된 모습이 너무 안이쁘지 않나요?? 저만 그렇게 생각하는지.... 예를 들어 밑에를 봐주세요 !

Model User안이 깔끔하게 정리 된 모습입니다 !!!
만약에 처음에 위에처럼 안되시는 분들이 있다면 !! 처음에 Prisma를 Formatting이 있습니다 !

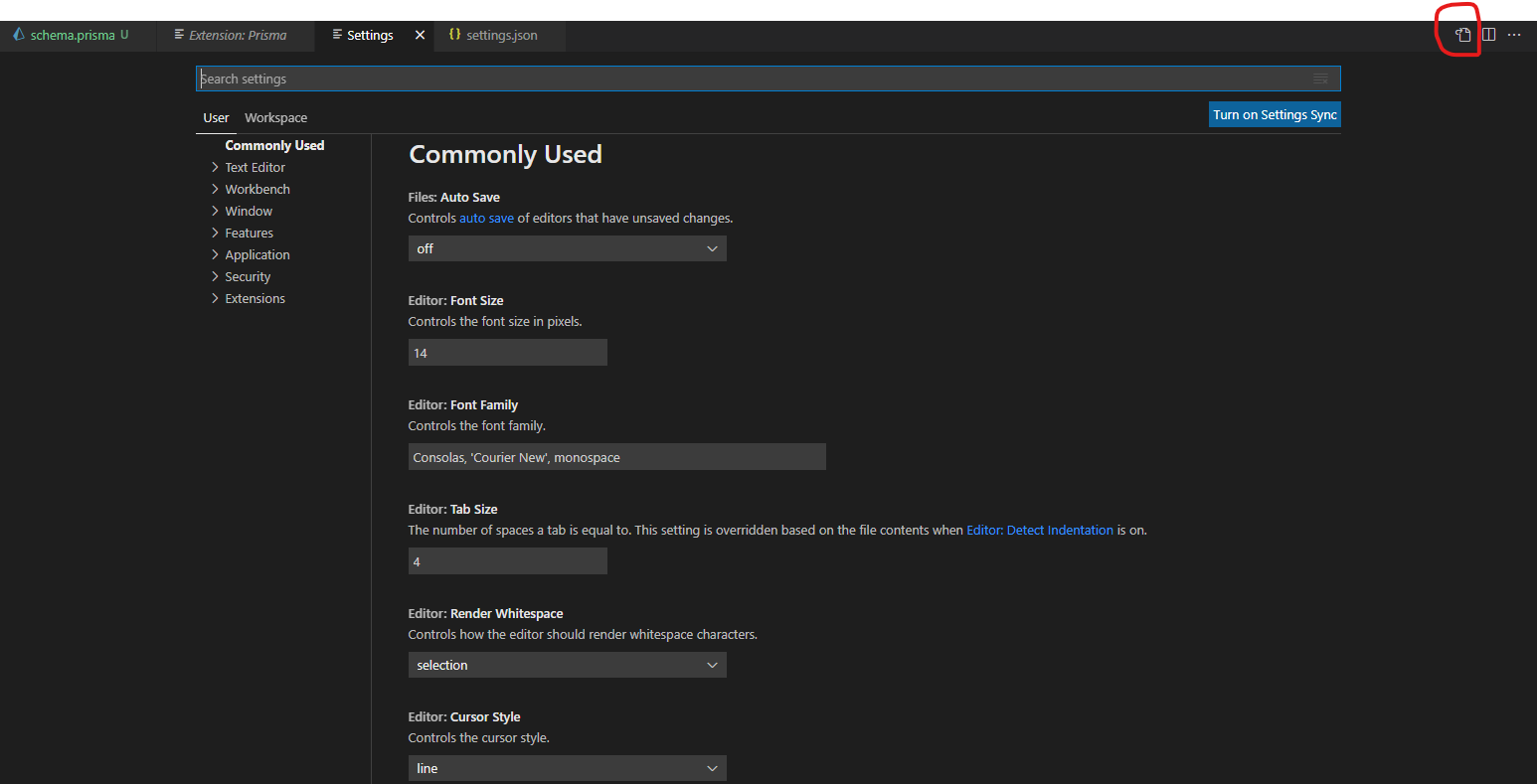
저 위에것들을 !! 아래와 같이 설정해주세요 !!!
「Ctrl + ,」 <-을 누르시면 설정 파일이 나옵니다 ! 설정파일이 나오면 저기 원 부분을 클릭해주시면 settings.json이 열려요 !

그래서 아래처럼 설정을 !!

자 오늘은 여기까지입니다 !
저도 아직 사용해본지는 얼마 안돼서 설명이 부족한점이 많은데요 !!
부족한 점은 점점 수정해 나가며 ! 더 배워나가며 여러분들에게 알려주도록하겠습니다 !!
그럼 더 좋은 개발자가 되기 위해서 모두들 힘내봅시다 !
아 ! 다음에는 planetscale에 대해서 배워보겠습니다 !
'IT관련 > DB(데이터베이스) 관련' 카테고리의 다른 글
| prisma의 upsert를 이용해서 데이터를 만들어보자 ! (db insert or update!) (0) | 2022.04.05 |
|---|---|
| Prisma와 PlanetScale 사용법 정리 및 복습편 ! (feat. 명령어 모음 및 한눈에 적용하는것을 위주로 ) (0) | 2022.03.30 |
| Prisma를 이용하여 mysql기능을 이용해보자 ! (Foreign Key Constraints - 외래키제약) (0) | 2022.03.28 |
| Prisma와 planetscale을 연동 및 간단하게 DB를 만들어보자 ! (0) | 2022.03.28 |
| planetscale에 대해서 ! (feat. serverless, 설치법) (0) | 2022.03.27 |



