prisma 설치편 : https://heokknkn.tistory.com/23
planetscale 설치편 : https://heokknkn.tistory.com/24
안녕하세요 !
이번엔 Prisma와 planetscale을 연동하면서 실전을 좀 연습하려고 합니다 !
혹시라도 Prisma와 planetscale을 설치 안하신분들을 설치를 꼭 해주세요 !! ( 설치방법 정말 쉽습니다 ! )
그럼 시작해봅시다 !
저번에는 먼저 도구들은 다 설치를 했습니다 !
그럼 이제 디비를 만들어봐야겠죠??
먼저
pscale region list
위를 입력해주세요 !! ( 그냥 지역확인입니다 )
아마도 밑에와 같은 에러가 나실거예요 !
Error: not authenticated yet. Please run 'pscale auth login' or create a service token with 'pscale service-token create'
그럼 로그인을 해야겠죠?? ( 저번에 다들 회원가입 하셨을거라고 생각합니다 ! )
pscale auth login
위에를 입력하셔서 로그인을 합시다 !

입력하시면 저렇게 코드가 뜹니다 !! 그러고 나서 자동으로 브라우저가 열릴겁니다 !

코드가 맞다면 ! 「Confirm code」을 눌러주세요 !

자 ! 로그인이 성공됐다면 다시 「pscale region list」을 입력해주세요 !

아쉽게도 한국이 없습니다만 ㅜㅜ Tokyo도 가까우니 !! 저것으로 합시다 !!
그래서 이번엔 「ap-northeast」을 기억해주세요 !! 나중에 DB을 만들 때 필요합니다 ^^
여기까지 잘 왔습니다 !
그럼 바로 DB를 만들어보겠습니다 !
pscale database create 데이터베이스명 --region 지역
저런식으로 만들어주세요 !!! 참고로 저는 pscale database create kkana --region ap-northeast 이렇게 만들겁니다 !
--region ap-northeast가 없이 만들면 us-east가 자동으로 들어갑니다 ! 해봤어요 ! ㅎㅎ 여러분들의 고생을 덜기위해 !
자 그러면 저렇게 vscode에서 입력을 해봅시다 !

성공 !!!!
어디에 생성됐는지 궁금하시죠??? 확인은 마지막에 해보겠습니다 !!!! 테이블까지 생성해봐야죠 ^^
아 ! 물론 생성자체는 공식사이트에서도 할 수 있는데요..... ( 그걸 왜 이제야 알려줘 ! ) 라고 생각하실수도 있는데 CLI로 입력하면 멋도 있고 ... 더 효율적입니다 !! ^^
자 그러면 database URL을 설정해봅시다 !

prisma init를 했을 때 env파일이 생성이 됐습니다.
여기서 DATABASE_URL을 설정해줄겁니다 !
아 ! 정말 중요한것인데요 ! 개발을 해보신분들이라면 알겠는데 원래 mysql연동하는게 너무 짜증나고 귀찮습니다 ㅜㅜ host네임도 알아야하고 ,,,,, 비밀번호도 막 입력해야하고.... 그러다 잘 못하면 그것을 git으로 업로드하는.... ( 저도 그런적이 있어서 브랜치를 파기햇네요 ;; )
하지만 ! 여기서 좋은 기능이 있는데요 !!! planetscale를 이용하면 암호없이 보안연결을 할 수 있습니다 !!
바로 !!
pscale connect
위에 있는 녀석입니다 !!! vscode에서 처음에 pscale를 입력해보시면 옵션중에 하나 나오는겁니다 !

그럼 한번 확인해볼까요 ?
밑에와 같이 입력해주세요 !

그러면 위와같이 나옵니다 !! 여기서 저기 파란색 부분을 복사해주시구 !! (127.0.0.1:3306)
push등 사용하기 위해서 그러는데 사용하는 동안은 이 colsole는 끄지말아주세요 ^^
pscale connect DB명
저는 pscale connect kkana로 ~~~

env에서 위에 형식처럼 입력해주세요 !!
mysql://복사한주소/DB명
즉 !! 저는 「mysql://127.0.0.1:3306/kkana」이렇게 됩니다 !
자 그러면 push를 해서 테이블을 생성해봅시다 !
밑에와 같이 입력 !!
npx prisma db push

이렇게 되면 성공입니다 !!!

혹시라도 도중에 저런 에러가 뜬다면 ! 당황하지 마시구 아래처럼 입력해주세요 !
npm @prisma/client
그러면 생성 된 것을 확인해볼까요??
공식사이트에 가셔서 ! 로그인을 하시구 !
「Go to dashboard」를 눌러줍시다 !

만들어준 DB를 선택해주시구요 !!!

「Branches」를 눌러주세요 !

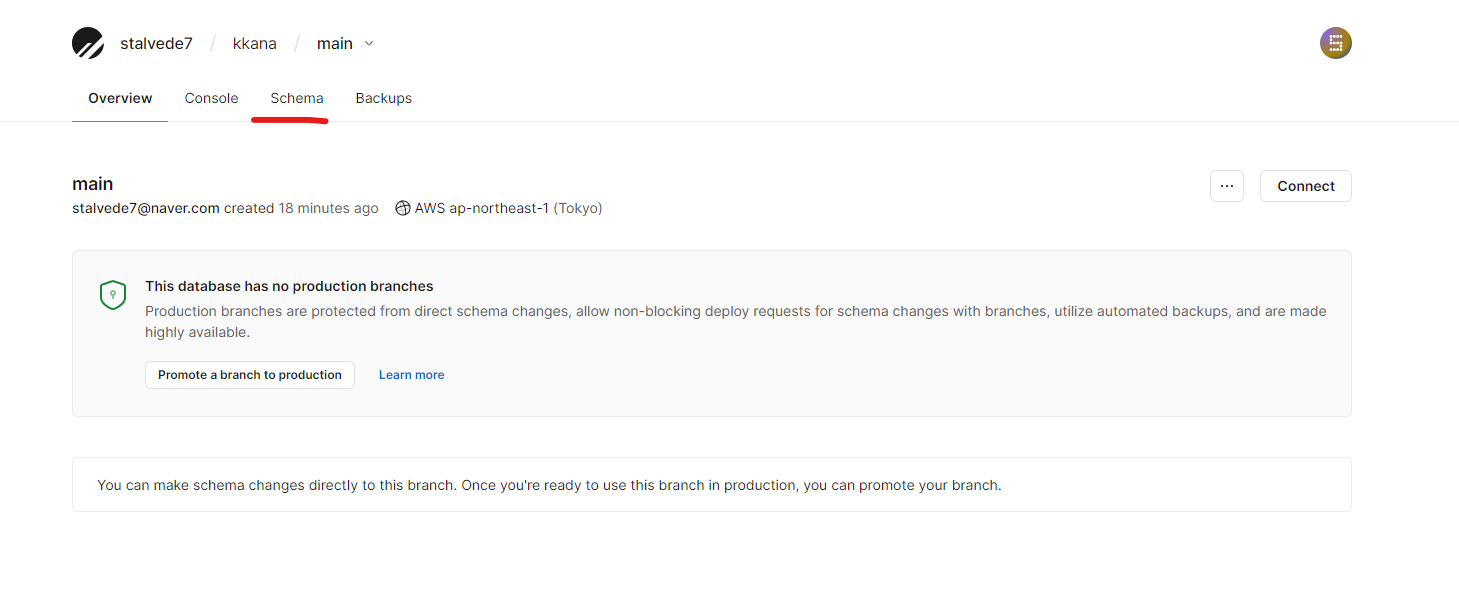
「main」을 눌러주세요 !

「Schema」를 눌러주세요 !!

마지막입니다 ! 「Refresh schema」를 눌러주시면 !!

짠 !! 성공입니다 !

정말 손쉽게 DB를 만들어봤습니다 !!! ( 쉬었을거라고 생각합니다 !! ㅎㅎ )
여기까지 잘 오셨습니다 !! 뭔가 어렵다거나 이해가 안간부분들이 있으면 언제든지 말해주세요 ^^
다음에는 prisma을 이용해서 오류를 일으키는 !!! 것을 해보겠습니다 !
왜냐하면 prisma는 vitess를 사용하는데 vitess는 mysql이 아니니 일부 설정을 넣어주면 편하게 디버깅이라던가 에러처리를 이용해서 안전하게 DB를 이용 및 푸쉬, migrations을 할 수 있습니다 !!!
설정을 안해도 괜찮지만 있는것을 이용하면 훨~~~~~~씬 이용도 간단하고 저희의 오류를 잡아먹는 시간을 줄일 수 있겠죠?? ㅎㅎ
그럼 다음시간에 봅시다 !!!
'IT관련 > DB(데이터베이스) 관련' 카테고리의 다른 글
| prisma의 upsert를 이용해서 데이터를 만들어보자 ! (db insert or update!) (0) | 2022.04.05 |
|---|---|
| Prisma와 PlanetScale 사용법 정리 및 복습편 ! (feat. 명령어 모음 및 한눈에 적용하는것을 위주로 ) (0) | 2022.03.30 |
| Prisma를 이용하여 mysql기능을 이용해보자 ! (Foreign Key Constraints - 외래키제약) (0) | 2022.03.28 |
| planetscale에 대해서 ! (feat. serverless, 설치법) (0) | 2022.03.27 |
| Prisma에 대해서 알아보면서 설치방법에 대해서 알아보겠습니다! (2) | 2022.03.27 |



