안녕하세요 !
이번엔 prisma client에 대해서 알아보겠습니다 !
prisma client란?
Prisma Client는 데이터에 맞게 자동 생성되는 안전한 쿼리 빌더입니다 .
음! 쉽게 말하자면
java script를 이용해 prisma를 통해서 DB를 조회하거나 수정작업을 할 수 있도록 해주는 도구라고 생각하시면 됩니다!
왜 필요할까요??
말그대로 손 쉽게 java script를 이용해서 DB에 접근하기 위해서입니다 !!!
그럼 한번 해볼까요??
저는 next js상에서 진행합니다 !!!
혹시라도 prisma가 깔리지 않으신분들은 https://heokknkn.tistory.com/28?category=1064702 참고해주세요 !
또한 기본적으로 DB의 table을 하나 이상 만들어주시구요 !
설치방법
npm i @prisma/client
로 쉽게 다운로드 해주세요 !
그러고 나서 원하시는곳에 파일을 만들어주시구요 !!
사용법으로 가기전에 중요한게 있습니다 !
npx prisma generate
이유는
Prisma 스키마에 반영된 데이터베이스를 변경할 때마다 Prisma Client를 수동으로 다시 생성하여 node_modules/.prisma/client디렉토리에서 생성된 코드를 업데이트해야 합니다.
그래야 나중에 자동완성이라던지 편리하게 사용 가능합니다 !!! 이것은 밑에서 알아보겠습니다 !
사용법
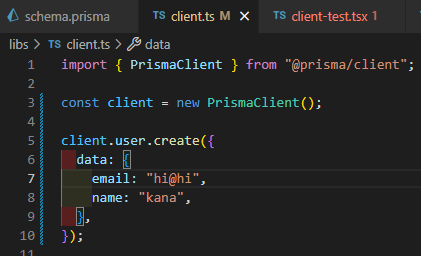
참고로 저는 user라는 table을 등록 한 상태입니다.
밑에는 일단 테스트로서 진행중입니다 !


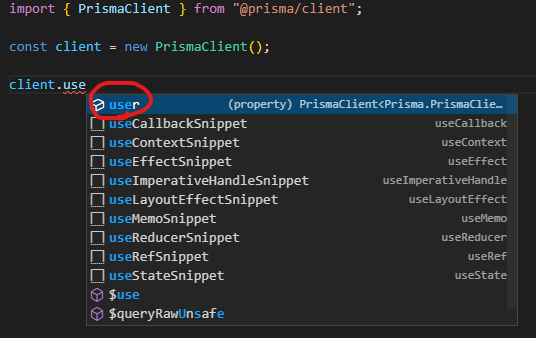
위에처럼 자동완성 기능까지 !!! 실제로 「npx prisma generate」를 해주시면
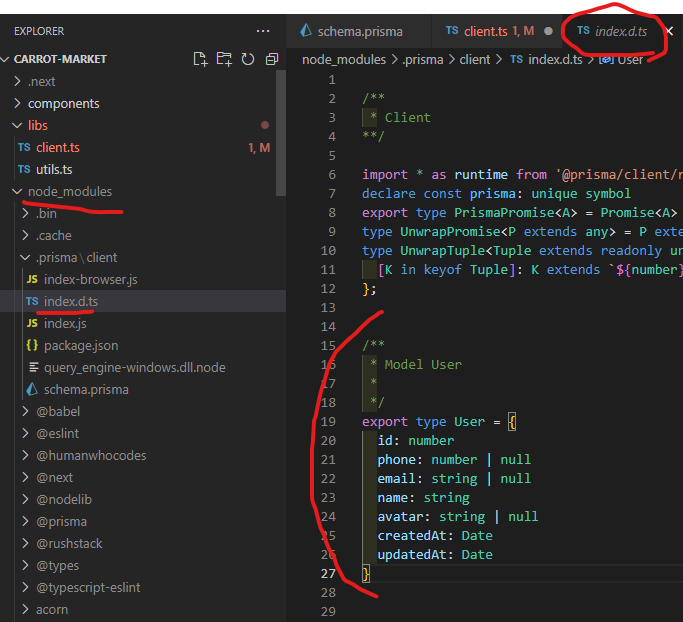
「nodemodule/.prisma/index.d.ts」에 밑에 처럼 등록을 해줍니다 !

위에처럼요 !!! 그래서 편리하게 자동완성기능이라던지 쉽게 사용 할 수 있습니다 !
그러니까 중요한게
model에서 변경이 있거나 추가가 있으면 「npx prisma generate」 해줍시다 ^^
자 이제 준비가 끝났습니다 ! 한번 사용해볼까요??
브라우저쪽에서 직접 사용하지말자
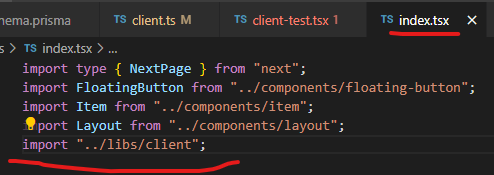
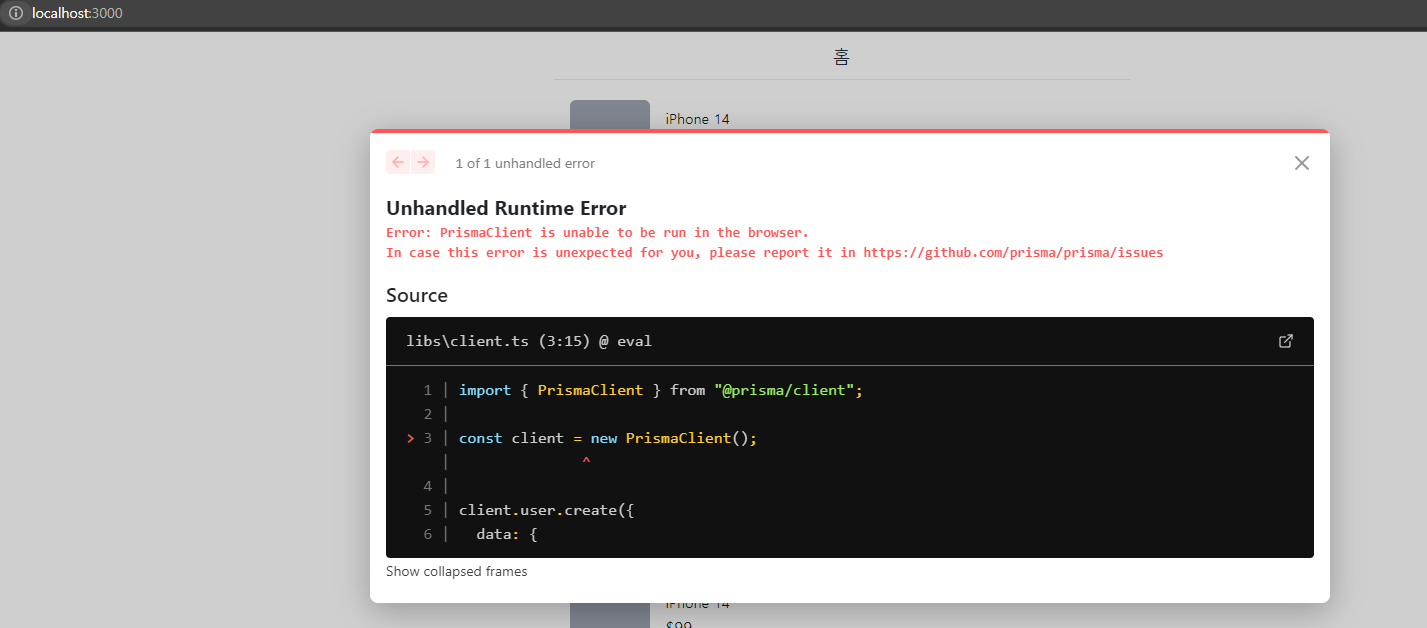
저렇게 사용한 것을 index.tsx에서 직접 한번 불러와보겠습니다.


저렇게 index페이지에 들어가면 위와같은 에러가 나옵니다 !
왜일까요??
PrismaClient는 보안상 서버쪽에서만 실행을 해야하기 때문입니다 !!!
누군가 그냥 페이지를 열었을 때 아무것도 하지 않았는데 디비쪽에 수정 및 생성같은것들을 마음대로 해주면 당연히 안되겠죠??
그래서 막아 놓은겁니다 !!
그럼 올바르게 사용하는 방법을 알려드리겠습니다 !!
Next JS에서 API를 이용하자 !
Next JS는 손쉽게 api서버를 구축 할 수 있습니다 !
그래서 풀스택에 어울리는 프레임워크라고도 하죠 !!
그래서 위에처럼 client에서 create하는것보다 api를 통해서 create를 해주는게 더 좋죠 !!!
client.ts
import { PrismaClient } from "@prisma/client";
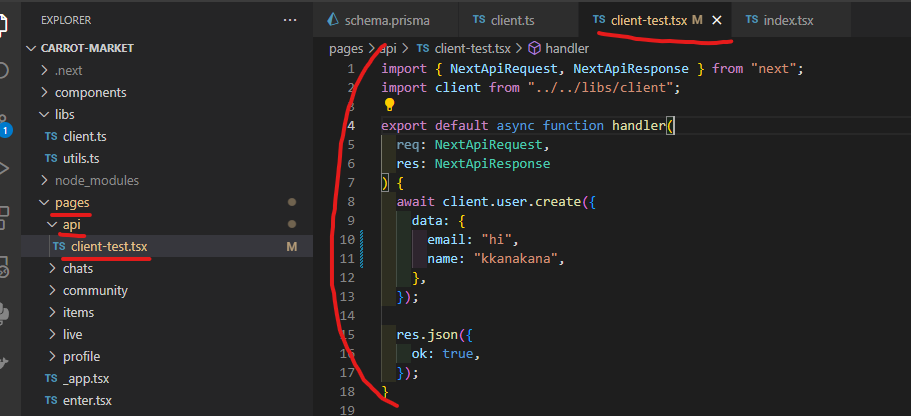
export default new PrismaClient();pages/api/client.test.tsx
import { NextApiRequest, NextApiResponse } from "next";
import client from "../../libs/client";
export default async function handler(
req: NextApiRequest,
res: NextApiResponse
) {
await client.user.create({
data: {
email: "hi",
name: "kkanakana",
},
});
res.json({
ok: true,
});
}
위에 처럼 해주시면 api도 뚝!딱! 하고 만들어줄수 있습니다 !!!
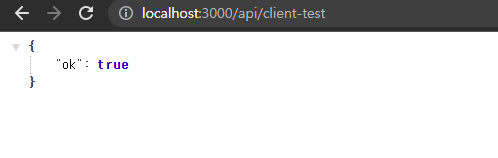
자 그러면 이번엔 가볍게 테스트를 해서 api접근해봅시다 !!!
http://localhost:3000/api/{파일이름}

성공 !! 손쉽게 api 라우터를 만들었습니다 !
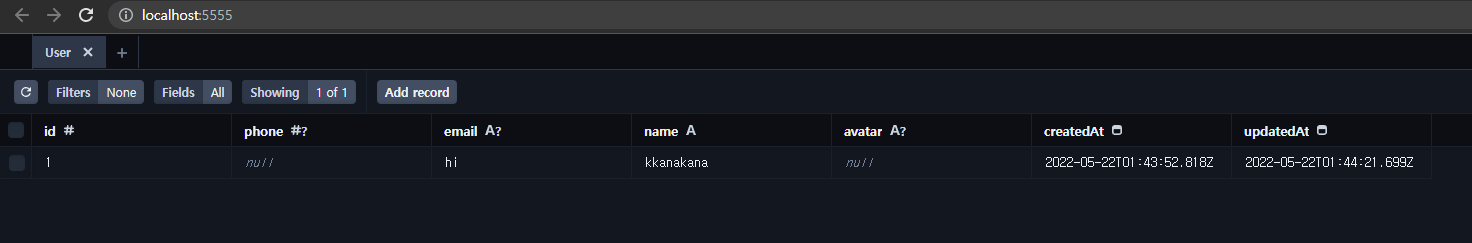
그러면 이게 DB에 create가 됐는지도 한번 확인해봐야겠죠???
저번에 배운 「npx prisma studio」를 입력해주시고 자신이 만든 model을 눌러주시면 !

짠 저렇게 생성됩니다 !!
이렇게 손쉽게 API를 만들어서 사용 할 수 있습니다 !
저는 지금은 테스트 때문에 직접 api의 주소를 입력해서 접속했는데요 !
나중에는 뭔가 버튼에 의해서 api를 들어가게 하던지 어떤 행동으로 인해서 api에 접속하면 좋을거같습니다 ! ( 즉 ! 브라우저쪽에서 직접 PrismaClient를 직접 사용 안하기 ! )
정리
정말 중요한것들을 배워봤는데요 !
- PrismaClient는 js를 이용해서 prisma를 통해서 DB에 접속해 수정하거나 조회를 할 수 있습니다
- PrismaClient는 보안상 browser에서 직접 사용하지맙시다 !
- PrismaClient를 사용 할 때는 API를 이용해서 사용합시다 !
- 또한 model이 수정 및 추가 및 삭제를 했을 때 npx prisma generate를 해줍시다 !
- Next JS를 이용해서 pages/api/파일이름 이런식으로 api를 손쉽게 만들 수 있습니다 !
오늘은 여기까지 입니다 !!
다들 재미있게 코딩하세요 !
'IT관련 > DB(데이터베이스) 관련' 카테고리의 다른 글
| prisma의 upsert를 이용해서 데이터를 만들어보자 ! (db insert or update!) (0) | 2022.04.05 |
|---|---|
| Prisma와 PlanetScale 사용법 정리 및 복습편 ! (feat. 명령어 모음 및 한눈에 적용하는것을 위주로 ) (0) | 2022.03.30 |
| Prisma를 이용하여 mysql기능을 이용해보자 ! (Foreign Key Constraints - 외래키제약) (0) | 2022.03.28 |
| Prisma와 planetscale을 연동 및 간단하게 DB를 만들어보자 ! (0) | 2022.03.28 |
| planetscale에 대해서 ! (feat. serverless, 설치법) (0) | 2022.03.27 |



