안녕하세요 !
전체적인 흐름 : https://heokknkn.tistory.com/21
저번에 ~ Redux의 관해서 대해서 공부를 해봤는데요 !
이번엔 그 중에서 configureStore와
configureStore란?
・Reducer에서 반환된 새로운 state를 Store라는 객체로 정리해 관리하는곳입니다
・Store는 Redux Toolkit configureStore에 객체 형식으로 reducer를 전달하여 만들 수 있습니다.
・또한 기존에 createStore비슷하지만 ! 여기서 주의할 점은 {reducer: rootReducer} 로 만들어 주어서 넣어야합니다 !
(property의 명이 반드시 reducer !! 그리고 createStore와 달리 ! Thunk, dev tool까지 자동을 등록)
자 일단 여기까지면 괜찮습니다 !
그러면 combineReducers에 대해서도 알아보겠습니다 !
combineReducers란?
・각 reducer를 호출하여 초기 상태를 검색합니다.
・초기 상태를 정리해서 초기 상태 트리를 만듭니다.
・reducer의 처리를 정리한 combination 함수를 돌려줍니다 !
그럼 여기서 코드를 확인해보겠습니다 !

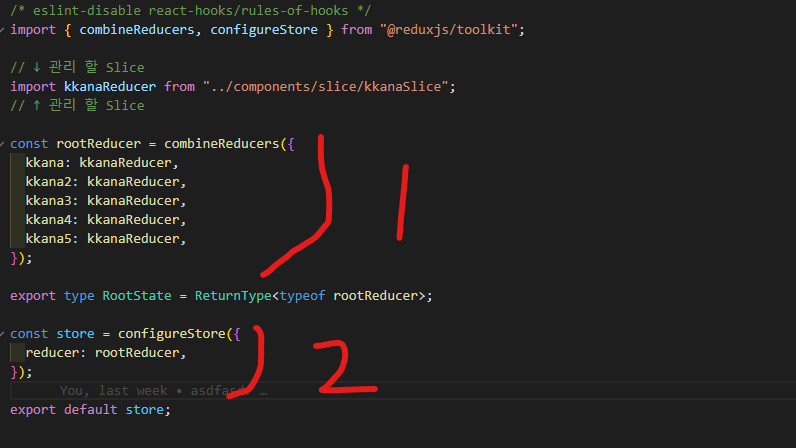
const rootReducer = combineReducers({
kkana: kkanaReducer,
kkana2: kkanaReducer,
kkana3: kkanaReducer,
kkana4: kkanaReducer,
kkana5: kkanaReducer,
});
export type RootState = ReturnType<typeof rootReducer>;
const store = configureStore({
reducer: rootReducer,
});저는 아직 reducer가 1개밖에 없어서요 !! 여러개를 import해서 사용하면 됩니다 ^^
순서를 보시면 ! 1번에서 먼저 모든 reducer들을 결합시켜서 ! 2번에서 reducer에서 써줍니다 !
그러면 처음에 모든 reducer에 모든 기본값들을 store에서 사용 할 수 있게 해줍니다 !!!
그리고 그 store를 export해서 사용하면 끝입니다 !! 정말 쉽죠?? ㅎㅎ
그럼 ! slice를 어떤식으로 만드는지도 봐야겠죠? createSlice에대해서도 알아보겠습니다 !
createSlice란?
creaetSlice에서는 전체적인 ReduxToolkit의 전체적인 흐름에서도 써놨었는데요 !
더 설명하자면 !
・reducer 함수와 action creator 를 포함한 객체입니다.
・즉 ! 이를 사용하면 초기 값과 action creator와 reducer가 한 번에 생성됩니다!!!
사용법은 밑에와 같습니다 !
import { createSlice } from '@reduxjs/toolkit'
export const initialState = {
testValue: 0,
testValue2: false,
}
export const kkanaSlice = createSlice({
name: 'kkana',
initialState,
reducers: {
kkanaReducer: (state, action) => {
state.testValue = action.payload
},
},
})
export const { kkanaReducer } = kkanaSlice.actions
export const kkanaCounter = (value: number) => {
return (dispatch: any): void => {
dispatch(kkanaReducer(value+1))
}
}
export default kkanaSlice.reducer
- name : 해당 모듈의 이름을 작성
- initialState : 해당 모듈의 초기값 세팅
- reducers : 리듀서를 작성. 이때 해당 리듀서의 키값으로 액션함수가 자동으로 생성
- extraReducers : 액션함수가 자동으로 생성되지 않는 별도의 액션함수가 존재하는 리듀서를 정의(선택옵션 잘 쓰는지 몰라요ㅜㅜ)
여기까지 Redux Toolkit에 대해서 알아봤는데요 !
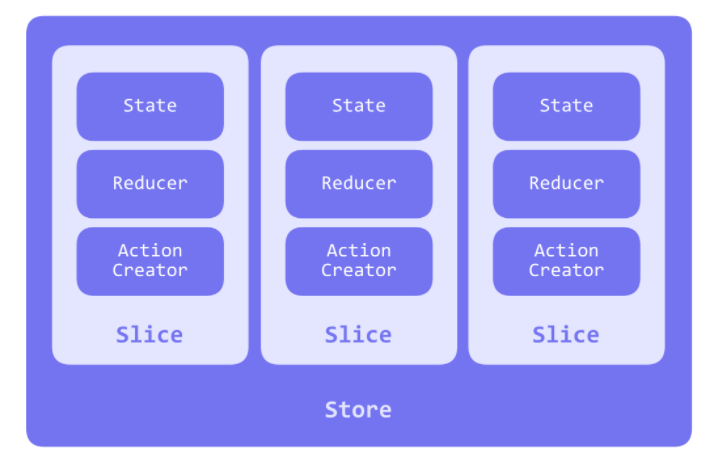
전체적인 느낌은 밑에 사진과 같습니다 !

결과적으로
・createSlice으로 state의 초기값들과 action creator와 reducer를 생성해준다.
・모든 slice들을 combineReducers으로 결합시켜서 하나로 모아준다.
・위에서 combineReducers으로 모아준 reducer를 최종적으로 configureStore에서 반환후 사용한다.
입니다 !!! 오늘도 봐주셔서 감사합니다 !


