728x90
안녕하세요 !
이번에는 Split를 이용해서 문자열 자르기를 해보겠습니다 !!
Split
먼저 사용법을 알아보겠습니다 !

const str = '문자열' ;
const result = str . split (구분 할 문자 또는 정규 표현, 분할 수);
이렇게 됩니다 !!
딱 봐서 감이 안오시나요?? 그럼 바로 실습을 해봐야겠죠???

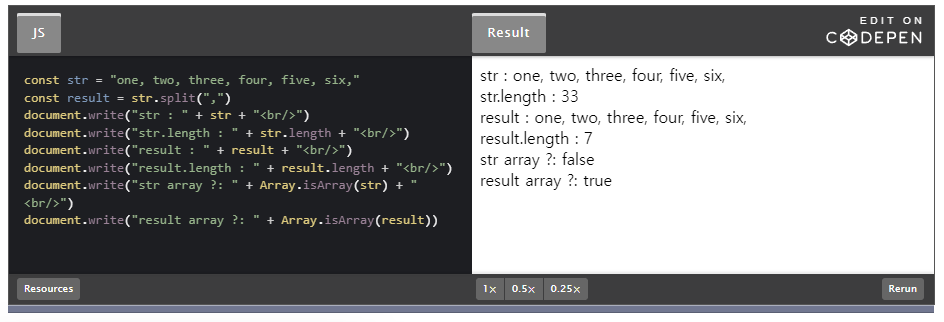
위와 같이 됩니다 !!!
str과 result의 결과값이 같아 보일수도 있는데요 !! 가장 큰 차임점은
result는 split를 사용함으로써 배열이 된다는것입니다 !!! 그것도 「,」 컴마로 인해서요 !!!
그럼 아래에서 1번더 실습을 해보겠습니다 !

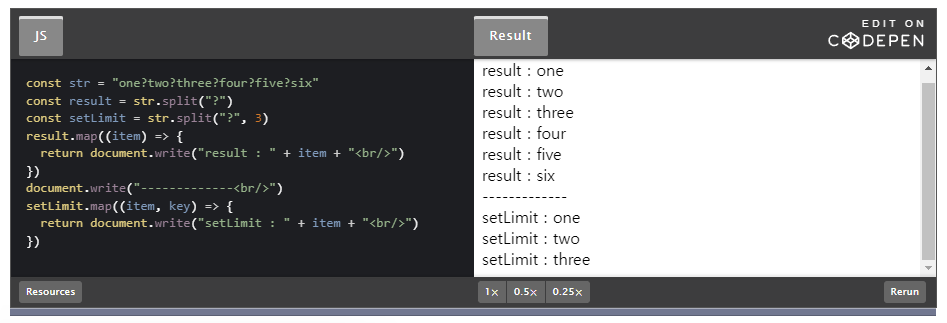
이런식으로도 자신이 원하고싶은 구분자를 넣어서 구분을 할수도 있습니다 ^^
또한 !! 마지막에 limit를 설정해서 ! 몇개까지만 배열로 만들것인지도 있습니다 !!
위와같이 오늘은 split에 대해서 설명을 했습니다 !!!
만약 api로부터 결과값을 받았는데 string이며 규칙적인 문자가 있다 ! 그 문자로 배열을 만들고싶다 ! 라고 하실 때 많이 사용됩니다 !!
또한 저는 클라이언트 쪽에서 쿠키로 받은 값을 login="k3kcv99WEkk6ykhk" 이런식으로 받아오면 「=」이것을 기준으로 문자열을 자르고도 했습니다 !!
너무 많이 사용하는 함수이니 꼭 알아가도록 합시다 !!
728x90
'IT관련 > JavaScript' 카테고리의 다른 글
| javascript에서 filter함수와 includes함수 간단하게 사용하기! (feat. 교집합, 차집합) (0) | 2022.05.30 |
|---|---|
| 몇일 차이가 나지? JavaScript에서 날짜 계산을 해보자 (일자계산해보기 ! ) (0) | 2022.04.19 |
| JavaScript 에서 문자열을 다뤄보자 !! ( substring, substr, slice) (0) | 2022.03.31 |


